Immer mal wieder gibt es juristische Nischenthemen, die auf einmal eine große Relevanz erhalten, weil gehäuft Abmahnungen zu dem Thema verschickt werden. Vor ein paar Jahren ging es um das Vorhandensein eines Cookie-Banners, nun wird vermehrt wegen Google Fonts abgemahnt. Sie haben eine Abmahnung zu dem Thema erhalten? Wir zeigen Ihnen, wie Sie die Google Fonts in WordPress entfernen und lokal auf Ihrem Server einbinden können.
Inhaltsverzeichnis
Google Fonts nutzen: Die neue Abmahnwelle 2022
Aktuell werden tausendfach Abmahnungen an Websitebetreiber verschickt, die Google Fonts auf ihrer Website einsetzen. Google Fonts sind erst einmal eine praktische Sache: Über einen kleinen Codeschnipsel stehen hunderte Fonts von Google zur Verfügung, die frei verwendet werden können. Der Nachteil: Damit die Fonts auf der Website zur Verfügung stehen, müssen Sie von einem Google-Server heruntergeladen werden. Und hier kommen wir zum Knackpunkt der ganzen Sache: Beim Aufruf einer Website mit Google Fonts wird automatisch die Verbindung zu einem US-amerikanischen Server aufgebaut und es werden Informationen ausgetauscht. Unter anderem übermittelt der Browser beim Abruf von Google die IP-Adresse des Anschlusses, die von dem Website-Besucher genutzt wird.
Und hier wird es haarig: Gemäß der europäischen Datenschutzgrundverordnung handelt es sich bei der IP-Adresse eines Internetzugangs um ein persönliches Datum. Persönliche Daten dürfen nur nach ausdrücklichem Einverständnis der Nutzer übertragen werden, noch dazu ins amerikanische Ausland. Hier setzt eine findige Anwaltskanzlei namens Rechtsanwalt (RA) Kilian Lenard für einen angeblichen Mandanten Martin Ismail (teilweise auch andere Namen) an. Herr Lenard verschickt tausendfache Abmahnungen für Websites, die auf den Web Fonts-Service von Google setzen.
Was machen bei einer Abmahnung von RA Kilian Lenard
Erst einmal gilt es, Ruhe zu bewahren. Laut der IT-Recht Kanzlei bewegt sich Lenard mit den Abmahnungen auf ganz dünnem Eis. Viele Juristen sehen das Vorgehen als rechtsmissbräuchlich an, weil nur finanzielle Interessen verfolgt würden und nicht der Schutz von personenbezogenen Daten im Vordergrund steht. Sollte eine Widerspruchsbelehrung anhängig sein, so sollte diese beachtet werden, um fristwahrend einen Widerspruch einzureichen. In keinem Falle sollten die Geldforderungen des Herrn Lenard einfach beglichen werden. Wie man als Betroffener richtig reagiert, hat die IT-Recht Kanzlei sehr gut beschrieben.
Falls das Thema Ihnen dennoch keine Ruhe lässt, sollten Sie sich von einem Fachanwalt anständig beraten lassen. Und nicht vergessen: Die Google Fonts entfernen! Auch wenn RA Kilian Lenard mit den zehntausenden Abmahnungen wenig Aussicht auf dauerhaften Erfolg hat, so ist sein Anliegen im Grundsatz berechtigt: Gemäß der europäischen Datenschutzgrundverordnung ist der Einsatz von Google Fonts ohne vorherige Freigabe des Nutzers (das ist auch die Regel) ein Problemfall. Die IP-Adresse wird an Google übermittelt und der Nutzer kann erst einmal nichts dagegen tun. Die gute Nachricht ist jedoch: Sie brauchen Google Fonts gar nicht, um auf Ihrer WordPress-Seite unterschiedliche Schriftarten anbieten zu können. Wir zeigen Ihnen in der folgenden Anleitung, wie Sie die Google Fonts einfach entfernen und die Schriftarten lokal auf Ihrem Server einbinden.
Google Fonts in WordPress lokal einbinden: Der manuelle Weg
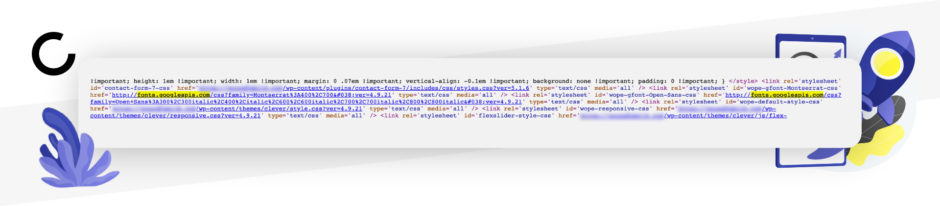
Zunächst einmal sollten Sie herausfinden, über welches Template oder über welches Plugin die Google Fonts geladen werden. Dies finden Sie ganz einfach heraus, indem Sie den Quelltext Ihrer Website aufrufen und nach “fonts.googleapis.com” suchen. Über diese Domain werden die Google Fonts auf die Website gebracht.
Vor oder hinter der Domain sollte ein Verweis auf das Plugin oder das Template sein, welches die Google Fonts im Hintergrund lädt. Manchmal lässt sich das Plugin auch gut am Namen der CSS-Klasse erkennen. Benötigen Sie das Plugin oder das Template überhaupt? Häufig benutzten auch veraltete oder gar nicht mehr genutzte Plugins Google Fonts. Am einfachsten ist es nun, die Plugins mit Google Fonts in WordPress zu deinstallieren und anschließend zu löschen.
Benötigen Sie das Plugin auf jeden Fall? Dann können Sie auch manuell den Einsatz von Google Fonts umgehen. Eine Warnung vorab: Ein wenig Verständnis von WordPress und HTML / PHP ist hier allerdings die Voraussetzung. Und zwar müssen wir die jeweiligen Projektdateien des Plugins bearbeiten und den Verweis auf Google Fonts manuell entfernen. Die Projektdateien finden Sie im Plugin-Ordner des jeweiligen Plugins.
Wichtig: Legen Sie unbedingt ein Backup Ihrer Website an, bevor Sie manuelle Änderungen an Plugins durchführen. Notieren Sie sich vorher, welche Google Fonts Sie entfernen, wir müssen diese später noch manuell einfügen!
Die Projektdateien des betroffenen Plugins oder Themes finden Sie im /wp-content/plugins/ bzw. /wp-content/themes/-Verzeichnis Ihrer Website. Dort kann der Code von Google Fonts an unterschiedlichen Stellen eingebunden sein. Am einfachsten finden Sie die Stellen mit einem Code-Editor wie zum Beispiel Notepad++ oder Sublime Text über die Suchfunktion über mehrere Dateien hinweg.
Nachdem die Verweise auf “fonts.googleapis.com” im Code entfernt wurden, sollten keine Google Fonts mehr im Einsatz sein. Allerdings dürften nun die Schriftarten auf der Website komisch aussehen. Das ist logisch: Durch das Entfernen der Google Fonts fehlen nun ja die Schriftarten auf der Website! Das können wir beheben, indem wir die Schriftarten manuell der Website hinzufügen.
Google Fonts in WordPress lokal einbinden (manuell)
Zunächst wechseln wir zum Google Webfonts Helper und wählen die Fonts aus, die wir auf der Website im Einsatz haben. Welche Fonts dies sind, können Sie wieder über den Quellcode Ihrer Seite abrufen. Bei dem Link zur Domain von “googleapis.com” sollten die Namen der Fonts angegeben sein. Je nach Plugin oder Template kann es aber auch sein, dass Sie die Namen der genutzten Fonts in den Einstellungen des Plugins finden. Schauen Sie am besten dort nach, wo Sie in der Admin-Oberfläche von WordPress die Einstellungen zu dem jeweiligen Plugin vornehmen können.
Nachdem wir herausgefunden haben, welche Fonts auf der Website von Google geladen wurden, können wir diese im Google Webfonts Helper herunterladen. Im nächsten Schritt laden Sie die genutzten Fonts auf Ihren Webserver. Am besten erstellen Sie dafür ein eigenes Verzeichnis (standardmäßig ist dies im Google Webfonts Helper: “/fonts/”) und legen alle Schriftart-Dateien, die Sie heruntergeladen haben, dort ab. Auf Ihren Webserver können Sie mit einem x-beliebigen (S)FTP-Programm zugreifen. Falls Sie keinen Zugriff auf Ihren Webserver haben, fragen Sie einfach bei Ihrem Website-Anbieter nach.
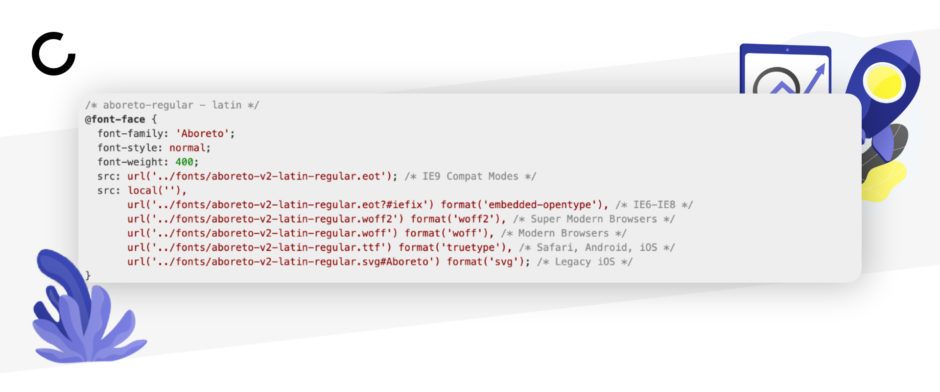
Nun wechseln wir wieder in WordPress und bearbeiten das Header-Template unseres aktiven WordPress Themes. Das Header-Template ist die Datei, die angibt, was in dem Kopfbereich der Website alles passieren soll. Hier werden zum Beispiel die Meta-Informationen ihrer Website geladen. Und eben: Schriftarten. Fügen Sie den Code aus dem Google Webfonts Helper im Header-Template Ihrer Website ein und speichern Sie die Änderungen. Sie müssen diesen Schritt für jede Font, die Sie manuell in Ihrer WordPress-Installation einbinden wollen, wiederholen. Ist das erledigt, sollten die Schriftarten auf der Website nun ordnungsgemäß angezeigt werden.
Achtung: Klappt nicht? Schauen Sie noch einmal genau in den Code rein, den Sie in den Kopfbereich Ihrer Website einfügen. Sollten Sie das Verzeichnis für die Fonts auf Ihrem Webserver angepasst haben, dann müssen Sie den Verzeichnisnamen nun auch in den einzufügenden Codes anpassen (im Beispiel: “/fonts/”).
Das war’s auch schon. Sie haben nun die Google Fonts der beteiligten Plugins oder Templates manuell entfernt und die Schriftarten lokal auf Ihrem Server abgelegt. Über die Änderungen im Header-Template werden die genutzten Schriftarten bei jedem Seitenaufruf lokal geladen und können auch zukünftig verwendet werden. Eine Verbindung zu amerikanischen Google-Servern besteht nicht mehr.
Falls Sie Ihre Schriftarten nicht austauschen können oder trotz allen Änderungen immer noch Google Fonts geladen werden, sollten Sie Ihren Website-Provider kontaktieren. Oder Sie rufen einfach uns an, als Spezialagentur für Online-Marketing helfen wir gerne weiter!
Übrigens: Mit dem Google Fonts Checker der SEO-Küche können Sie einfach überprüfen, ob weiterhin Google Fonts auf Ihrer Website geladen werden. Wird der Checker noch Rot angezeigt, besteht das Datenschutzproblem mit den Schriftarten weiterhin!
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Google Fonts in WordPress lokal einbinden: Der automatisierte Weg
Je nachdem, wie tief die Google-Schriftarten in Ihre WordPress-Installation integriert sind, kann es ganz schön mühselig sein, alle Schriftarten manuell zu entfernen und über den gezeigten Weg lokal einzubinden. Natürlich sind Sie auch nicht die einzige Person, die im Rahmen der aktuellen Abmahnwelle von RA Kilian Lenard versucht, die Google Fonts auf zu entfernen. Glücklicherweise haben schon einige Entwickler WordPress-Plugins gebaut, die Ihnen das manuelle Austauschen der Google Fonts abnehmen.
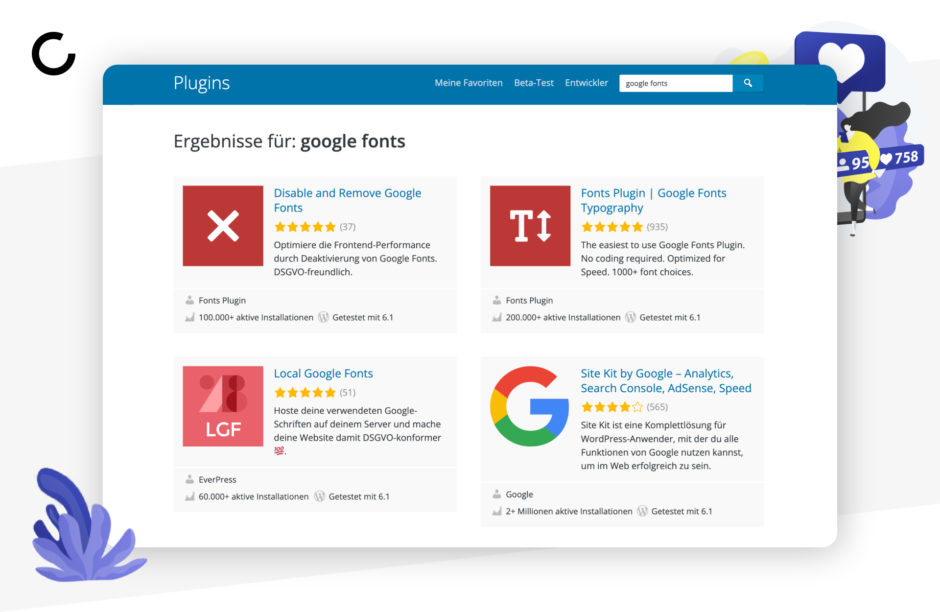
Um die Google Fonts mit einem Klick zu entfernen und automatisch lokal bei Ihnen auf dem Server abzulegen, wechseln Sie in die Admin-Oberfläche von WordPress und suchen unter “Plugins” einfach nach “Google Fonts”. Es stehen viele Erweiterungen zur Auswahl, die genau diesen Job übernehmen. Wir haben sehr gute Erfahrungen mit dem Plugin “Local Google Fonts” gemacht. Das Plugin macht genau das, was der Name verspricht: Die Google Fonts werden heruntergeladen und lokal auf dem Server abgelegt. Anschließend wird die Verbindung zu den Google-Servern gekappt, sodass nur noch die lokalen Schriftarten vorliegen. Das Plugin ist schlank, effizient und bietet keine weiteren Funktionen: Genau so mögen wir unsere WordPress-Plugins!
Übrigens: Nachdem Sie ein Plugin installiert haben, welches die Google Fonts für Sie entfernt, sollten Sie prüfen, ob auch wirklich alle Schriftarten entfernt wurden. Am einfachsten geht dies mit dem Google Fonts Checker von der SEO-Küche. Löschen Sie den Cache Ihrer Website oder Ihres Cache-Plugins, tragen Sie die Web-Adresse im Checker ein und schon wissen Sie, ob wirklich alle Google Fonts eliminiert wurden. Werden immer noch unschöne Fonts aus Amerika geladen, so muss manuell Hand an die Website angelegt werden. Gerne helfen wir Ihnen bei der manuellen Entfernung der Google Fonts zu attraktiven Pauschalpreisen.
Google Fonts lokal einbinden in anderen Website-Systemen
Neben WordPress gibt es bereits sehr viele andere Plugins für Drupal, TYPO3 und so weiter, die dabei helfen, Google Fonts auch aus anderen Website-Systemen zu verbannen. Für Drupal können Sie den Google Webfonts Helper direkt integrieren. Für TYPO3 finden Sie entsprechende Plugins im Extensions-Store von TYPO3. Das beliebte Online-Shop-System Shopify nutzt gar keine Google Fonts. Eine Anleitung zur Entfernung der Google-Codes in Shopware 5 finden Sie hier.
Warum die ganze Aufregung über die Google Fonts?
Und – schlauer als vorher? Auch wenn der Anlass im Rahmen der aktuellen Abmahnwelle zum Thema Google Fonts durchaus ein unschöner ist, ist es richtig und wichtig, dass wir reflektieren, welche externen Dienste auf unseren Websites geladen werden. Die allermeisten Websitebetreiber kriegen es gar nicht mit, wenn irgendein Plugin Google Fonts im Hintergrund lädt.
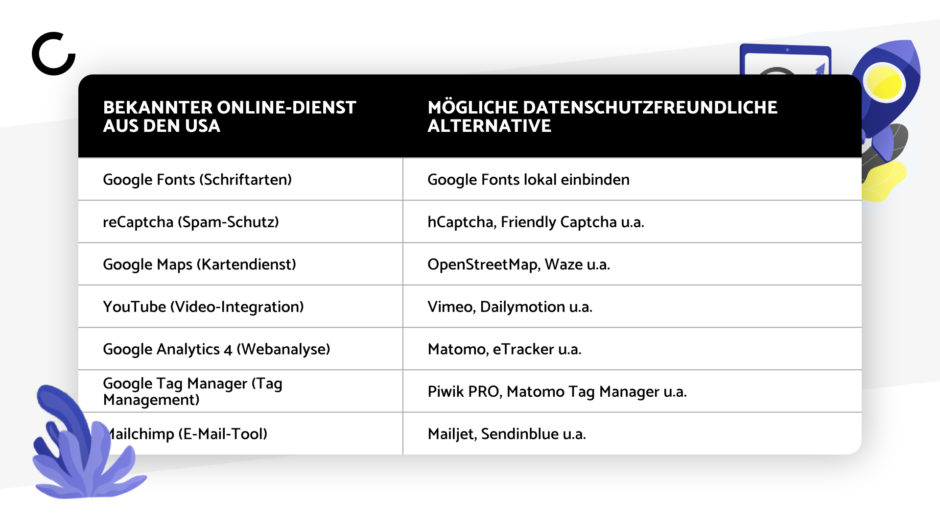
Für viele Anwendungen im Internet sind datenschutzfreundliche Alternativen verfügbar. Die Schriftarten können problemlos und genauso schnell (wenn nicht sogar schneller) lokal auf der Website eingebunden werden. Und das beschränkt sich nicht nur auf WordPress: Wie vorgestellt, sind auch Lösungen für Drupal, TYPO3, Shopware und so weiter verfügbar. Wer nicht hunderte Schriftarten auf seiner WordPress-Seite nutzt, braucht einen Cloud-Dienst wie Google Fonts schlicht nicht mehr!
Nutzen Sie die Gelegenheit also, einmal kurz innezuhalten und die Liste der Plugins auf Ihrer Website durchzugehen. Gibt es Services, die gar nicht mehr genutzt werden? Können Sie Dienste wie reCaptcha (auch von Google) oder YouTube durch datenschutzfreundliche Alternativen austauschen? Jeder externe Dienst, der über ein Plugin auf einer WordPress-Seite eingebettet wird, verlangsamt die Ladezeit der Website. Ergreifen Sie die Initiative und nutzen Sie die Situation um die Abmahnwelle 2022 dazu, einen verspäteten Frühjahrsputz zu betreiben. Gerne helfen wir Ihnen auch bei der Auswahl der optimalen Tracking- und Software-Tools für Ihre WordPress-Website.
Übrigens: Nicht jeder externe Onlinedienst ist böse. Durch hochmoderne Analyse-Dienste wie zum Beispiel Google Analytics 4 können Sie den Benutzerverkehr auf Ihrer Website detailliert analysieren. Und so gut wie der Facebook-Pixel funktioniert kein anderes Tracking-System zur Optimierung von Werbeanzeigen auf Facebook und Instagram. Es geht vielmehr darum, die richtigen Dienste einzubinden, von denen Sie einen wirklichen Mehrwert haben. Unsicher, ob Sie aktuell von der richtigen Tracking-Software auf Ihrer Website profitieren? Lassen Sie sich mit einem Analytics-Experten aus unserem Team verbinden und wir sprechen noch heute über Ihren perfekten Software-Setup!

Als Google-Ads-Professional verantwortet Tobias den Bereich Search Engine Marketing der Agentur. Wenn er gerade nicht auf der Suche nach dem perfekten Ranking ist, optimiert er Conversion- und Analytics-Prozesse beim Kunden.