Inhaltsverzeichnis
Was ist der Meta Creative Hub?
Der Meta Creative Hub ist ein Tool, das von Meta (ehemals Facebook) entwickelt wurde, um es uns Werbetreibenden und Kreativköpfen zu helfen, gemeinsam an ansprechenden Werbeanzeigen für Facebook und Instagram zu arbeiten. Das Kollaborations-Tool ist Teil der Meta Business Suite und somit für alle NutzerInnen eben dieser zugänglich. Wir nutzen es im Alltag auch häufig, um schnell ein Mockup (digitaler Entwurf) für Pitches oder andere Präsentationen zu erstellen. Wie du ein solches Mockup erstellst, erklären wir dir im Laufe des Artikels.
Vorteile des Creative Hub
Keine Vorteile, kein Blogartikel. Zum Start haben wir dir ein paar Vorteile des Meta Creative Hub zusammengestellt:
- Anzeigen-Vorschau: Mit der Vorschaufunktion kannst du sehen, wie deine Anzeigen (Ads) auf verschiedenen Endgeräten und Platzierungen aussehen werden. Das ist besonders nützlich, um sicherzustellen, dass deine Anzeigen auf Mobilgeräten gut dargestellt werden und alles erkennbar ist.
- Zusammenarbeit: Solltest du in einem Team arbeiten, könnt ihr super im Creative Hub zusammenarbeiten. Ihr könnt eure Entwürfe teilen und Feedback in Echtzeit geben. Das fördert eure Teamarbeit und die gemeinsame Entwicklung von kreativen Kampagnen. Ebenso kannst du deine KundInnen freigeben und die Entwürfe so mit ihnen teilen.
- Mockups für Präsentationen: Du kannst detailgetreue Mockups deiner Anzeigen erstellen und diese beispielsweise für Präsentationen nutzen. Das ist vor allem dann nützlich, wenn du deine Ideen internen Teams oder KundInnen präsentieren willst, bevor die Anzeigen eingebucht werden. Kleiner Tipp: Präsentationen leben von gutem visuellen Inhalt!
- Vom Creative Hub in den Werbeanzeigenmanager: Nach der Erstellung kannst du deine Anzeigen direkt in den Meta Werbeanzeigenmanager importieren, um deine Kampagne zu starten, ohne die Anzeige nochmal neu gestalten zu müssen.
- Benutzerfreundlichkeit: Der Meta Creative Hub ist intuitiv und benutzerfreundlich gestaltet. Er erfordert keine tiefergehenden technischen Kenntnisse und ist damit für Werbetreibende aller Erfahrungsstufen zugänglich.
- Integration mit anderen Meta-Produkten: Der Creative Hub arbeitet nahtlos mit anderen Meta-Produkten und -Diensten zusammen, wie z.B. dem Meta Business Manager und der Meta-Bibliothek. Das erleichtert dir die Verwaltung und gewährt einen guten Überblick über verschiedene Kampagnen und kreative Assets.
Zusammengefasst ist der Meta Creative Hub ein umfassendes Business-Tool, mit dem du Anzeigen erstellen und dir in einer Vorschau darstellen lassen kannst. Die Linkfreigabe ermöglicht kollaboratives Arbeiten an der Anzeige, bevor diese aktiv ist.
So erstellst du ein Mockup im Meta Creative Hub – Schritt für Schritt
Wie bereits beschrieben, kannst du im Meta Creative Hub detailgetreue Mockups (= digitale Entwürfe) erstellen. Häufig macht es (gerade für Kundschaft) Sinn, sich den visuellen Inhalt nicht nur im Kopf vorstellen zu müssen, sondern gleich eine Echtzeitansicht vor Augen zu haben. Ein Bild ist das eine, der Gesamtauftritt beinhaltet jedoch noch Dinge wie etwa die Überschrift, Copy, einen Ziellink etc.. Mit der Darstellung im Creative Hub müssen sich deine KundInnen oder deine KollegInnen die fertige Anzeige nicht vorstellen, sondern sehen sie genau so, wie sie am Ende auch ausgespielt werden wird.
Tipp: Das einfügen eines Ziellinks ist zwingend nötig. Falls sich deine Echtzeitansicht auf der rechten Seite nicht anpasst, überprüfe als erstes, ob du einen Ziellink hinterlegt hast. Falls nein, liegt es zu einer hohen Wahrscheinlichkeit daran.
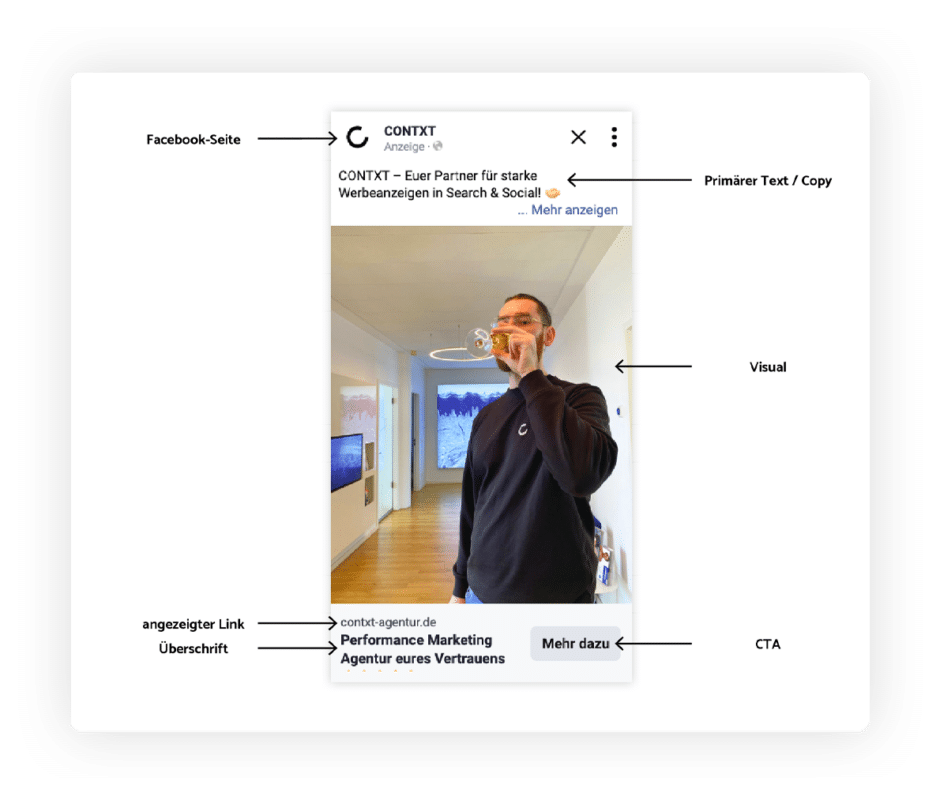
So sollte dein Mockup aussehen, wenn du am Ende des Artikels angekommen bist:
So gelangst du zum Creative Hub
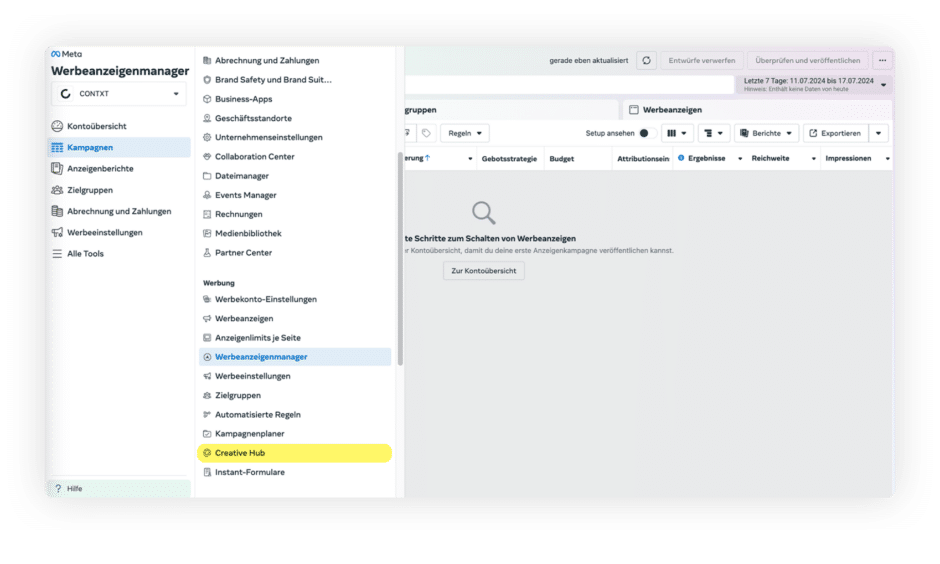
Egal, ob du dich in der Meta Business Suite oder schon im Werbeanzeigenmanager befindest: Du findest den Creative Hub in der linken Seitenleiste. Entweder ist er schon standardmäßig als Shortcut hinterlegt, oder du navigierst zu “Alle Tools” > “Werbung” > “Creative Hub”.
Die Oberfläche des Creative Hub
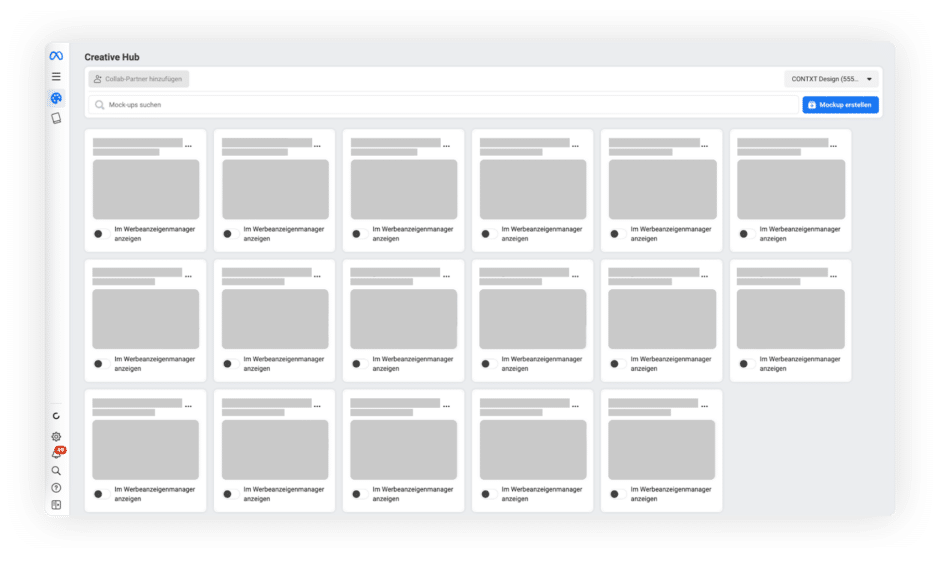
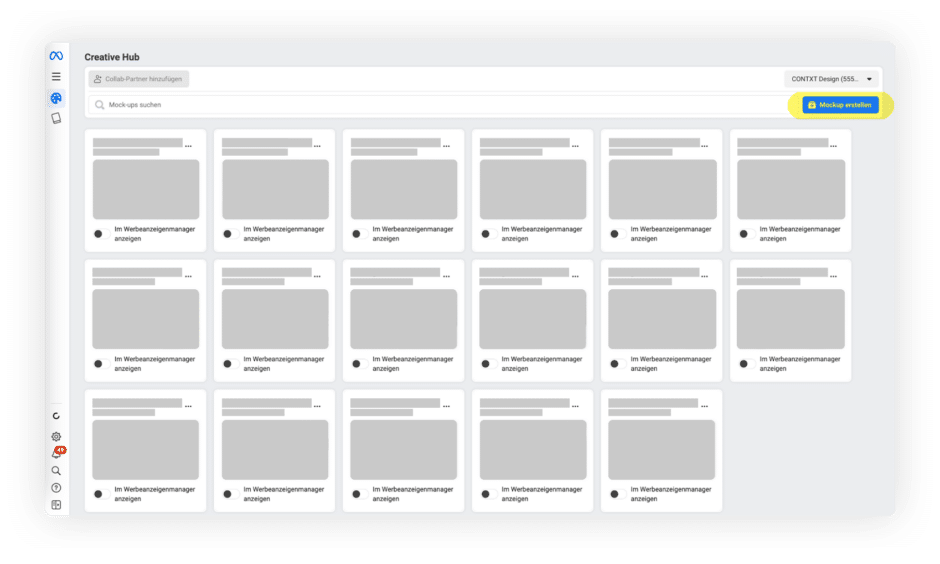
Dort angekommen, erscheint eine Bibliothek von bisher erstellten Mockups. Wie man unschwer erkennen kann, sind das bei uns einige. Da wir davon ausgehen, dass du zum ersten Mal im Creative Hub bist, ist deine Startseite vermutlich leer.
Wenn du deine Mitarbeitenden oder KundInnen zum Creative Hub einladen möchtest, kannst du das über den Button “Collab-Partner hinzufügen” ganz oben auf der Seite tun.
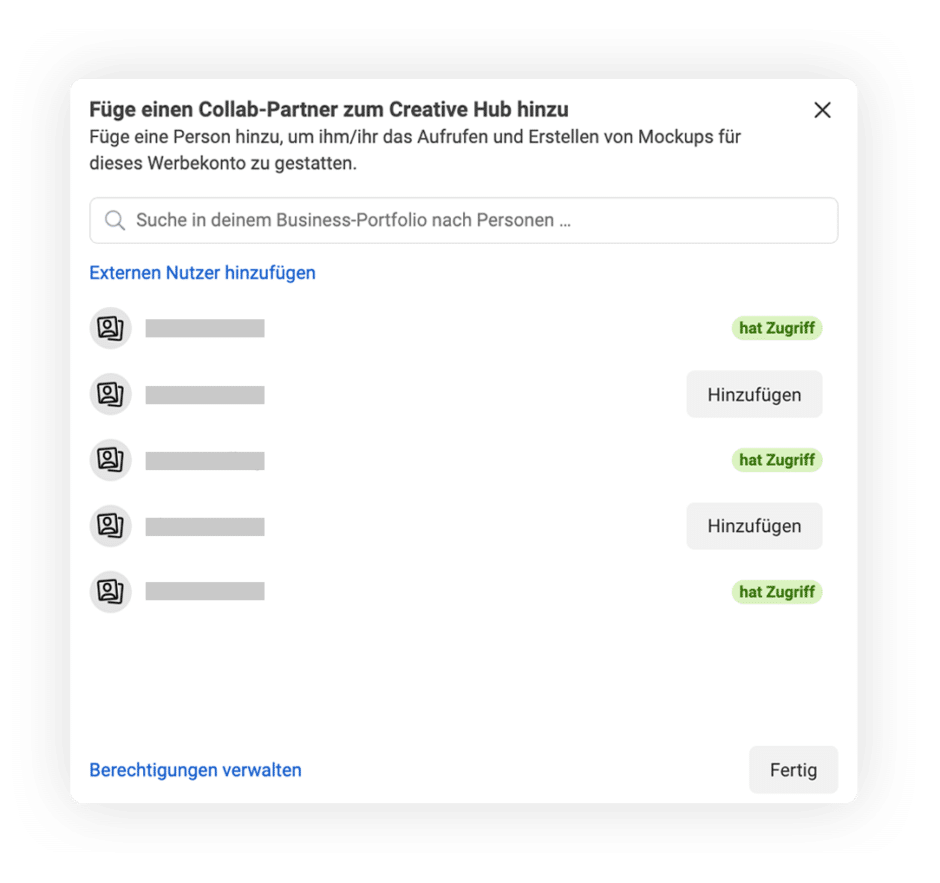
Es öffnet sich ein Popup-Fenster, über das du deine KollegInnen schnell hinzufügen kannst. Sollten sie nicht gleich auftauchen, kannst du sie über die Suchleiste finden.
Um einen Kunden (Externer Nutzer) einzuladen, klicke oben auf “Externen Nutzer hinzufügen”. Nun kannst du der entsprechenden Person eine Einladung via E-Mail zukommen lassen.
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
So erstellst du ein Mockup im Creative Hub
Damit du deinen KollegInnen oder KundInnen auch etwas vorzeigen kannst, fangen wir mit der Erstellung im Creative Hub an!
Schritt 1 – Neues Mockup anlegen: Dazu klickst du auf den Button “Mockup erstellen” oben rechts in der Ecke. Ist deine Startseite leer, findest du den Button mittig.
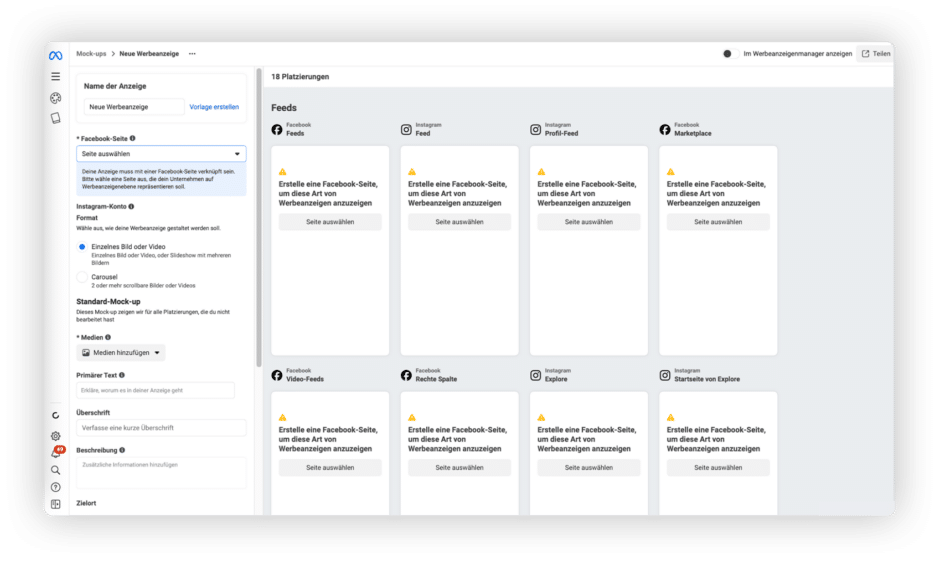
Es öffnet sich ein neues Fenster, in dem du die Anzeigen-Inhalte (links) bearbeiten kannst und eine Live-Vorschau (rechts) der verschiedenen Platzierungen als Mockup siehst.
Die nächsten Schritte finden in der linken Spalte statt. Mache dich nun daran, dein Anzeigen-Mockup nach und nach zu gestalten, indem du die erforderlichen Felder ausfüllst.
Schritt 2 – Name vergeben: Gib deinem Mockup einen eindeutigen Namen, damit du es später auch per Suchbegriff einfach finden kannst.
Schritt 3 – Facebook-Seite auswählen: Wähle hier die entsprechende Facebook- sowie ggf. Instagram-Seite aus, für die du das Mockup erstellen möchtest. Dies ist vor allem dann wichtig, wenn du mehrere Seiten verwaltest. Solltest du lediglich eine Seite verwalten, ist sie womöglich schon vorausgefüllt und du kannst zum nächsten Schritt übergehen. Sollte die gewünschte Seite nicht auftauchen, prüfe die Zugriffsrechte im Meta Business Manager. Wie du die Seiten verlinkst, erklären wir dir in diesem Artikel hier.
Schritt 4 – Format auswählen: Hier kannst du auswählen, welches Format gestaltet werden soll. Zur Auswahl stehen statische Inhalte, Videos oder eine Carousel-Ad. Leider bietet uns Meta hier nicht die Möglichkeit, alle bestehenden Formate zu nutzen. Slideshows und Collection Ads sind unter anderem nicht im Creative Hub enthalten.
Schritt 5 – Medien hinzufügen: Füge jetzt das entsprechende Medium (Bild/Video) hinzu. Hast du das erledigt, erscheint die Live-Vorschau auf der rechten Seite und passt sich von nun an dynamisch an.
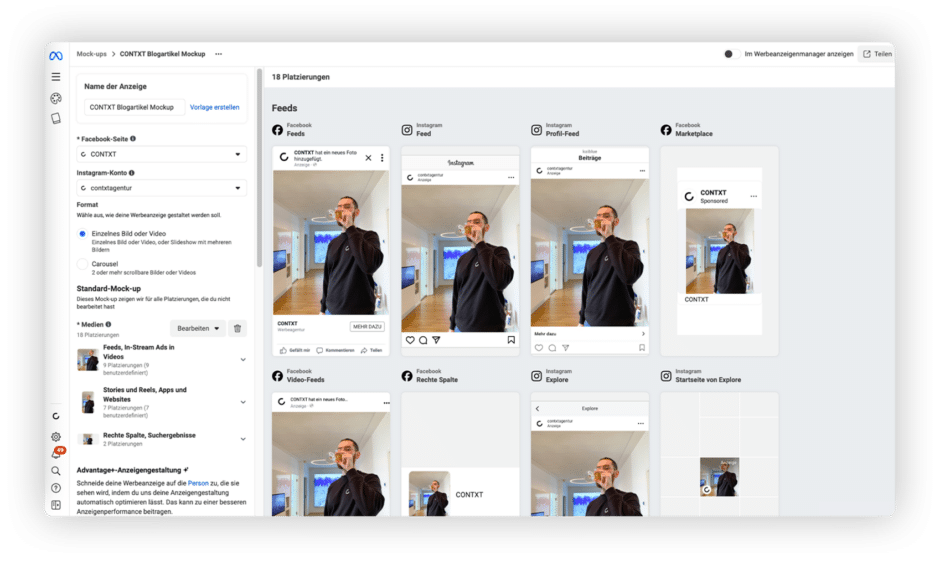
So sollte das Ganze nun bei dir aussehen:
Passt? Perfekt. Weiter geht’s.
Aktuell ähnelt dein Mockup eher einem normalen Post als einer Werbeanzeige. Daher kommen wir nun zu weiteren wichtigen Angaben.
Schritt 6 – Zusätzliche Informationen ausfüllen: Scrolle in der linken Leiste weiter nach unten und fülle die folgenden wichtigen Felder aus.
- Primärer Text (Copy): Der primäre Text, auch Copy genannt, wird bei den meisten Platzierungen angezeigt und soll erklären, um was es in deiner Anzeige geht.
- Überschrift: Der wohl prägnanteste Teil der Anzeige (nach dem Visual Creative versteht sich). Die Überschrift lesen nämlich acht von zehn Personen – den Rest nur 2. Hier solltest du also darauf achten, Interesse zu generieren.
- Beschreibung: Ein eher optionaler Teil, da er in nicht allzu vielen Platzierungen zu sehen ist. Wir nutzen die Beschreibung beispielsweise für Sternebewertungen oder ähnliches.
- Zielort: Hier kannst du auswählen, ob du deine Zielgruppe auf eine Website (bzw. eine Landingpage) oder zu einer Facebook-Veranstaltung leiten möchtest. Wir wählen hier die Website.
- Website-URL: Gib hier nun die URL der entsprechenden Website an. Solltest du dich im vorherigen Schritt für die Facebook-Veranstaltung entschieden haben, musst du hier den Namen ebendieser eingeben.
- Angezeigter Link: Wenn du den Originallink nicht preisgeben möchtest, kannst du hier einen alternativen Linktext eingeben, der anstelle der angegebenen URL gezeigt wird.
- Call-to-Action (CTA): Wähle hier den passenden CTA für dein Anzeigenziel aus.
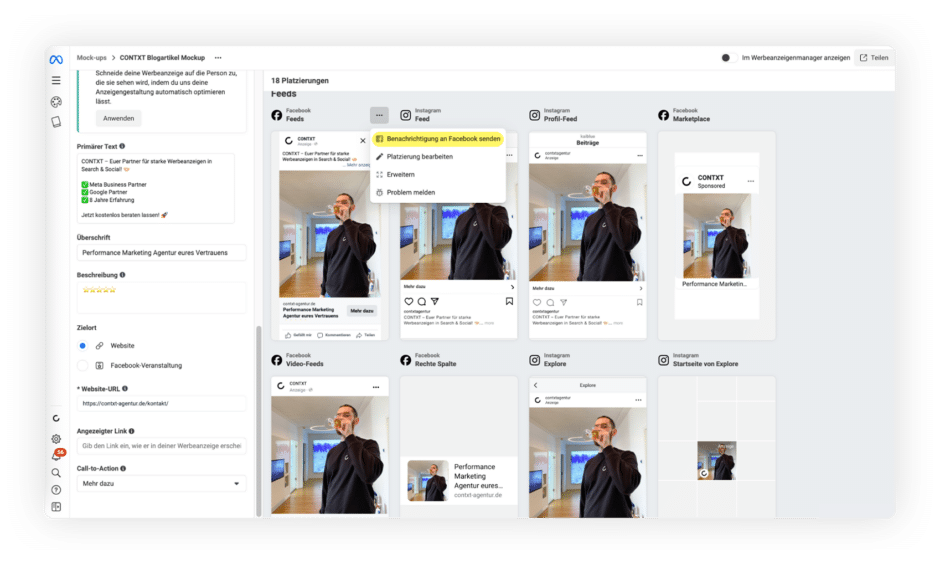
Wenn alle Informationen eingetragen sind, siehst du in der Live-Vorschau, dass sich einiges getan hat. Dein Mockup wird bei der jeweiligen Platzierung genau so angezeigt, wie es am Ende auch aussehen wird.
Fährst du nun mit der Maus über eine Platzierung, erscheinen drei Pünktchen. Wenn du auf diese klickst, kannst du dir das Mockup mit der Funktion “Benachrichtigung an Facebook senden” auch auf deinem Smartphone anschauen und überprüfen, wie es sich im mobilen Feed macht. Diese Funktion ist aktuell leider nur für iOS verfügbar.
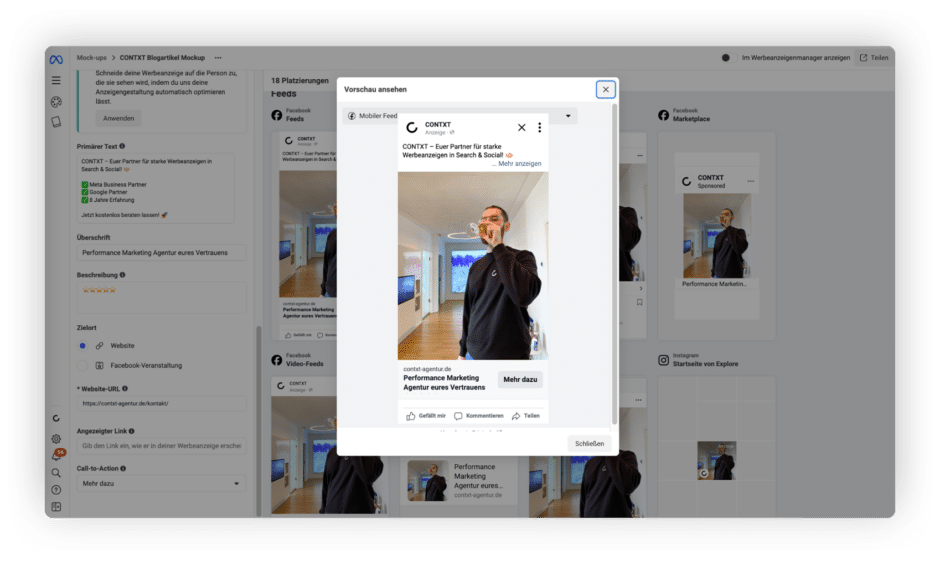
Mit einem Klick auf “Erweitern” kannst du dir das Mockup größer anzeigen lassen. Diese Ansicht bietet sich beispielsweise gut für Screenshots an. Wenn nicht die gesamte Anzeige ersichtlich ist, kannst du die Ansicht mit der Tastenkombination “CMD/Strg” + “-” etwas verkleinern.
Und dann ist es auch schon geschafft – du hast erfolgreich ein Mockup im Creative Hub erstellt!
Anzeigen aus dem Creative Hub im Werbeanzeigenmanager importieren
Wenn du (und alle anderen Beteiligten) mit dem Mockup zufrieden bist, dann wirst du es früher oder später wohl auch als Anzeige schalten wollen.
Aber keine Sorge, du musst deine Anzeige nicht noch einmal von vorne gestalten.
Sicherlich ist dir im Creative Hub der Schalter “Im Werbeanzeigenmanager anzeigen” aufgefallen. Falls nicht, findest du ihn oben rechts in der Ecke oder auf der Startseite des Creative Hub unter dem jeweiligen Mockup. Der Schalter ist standardmäßig deaktiviert. Aktivierst du ihn, wird dein Mockup nun – surprise – für den Werbeanzeigenmanager zugänglich gemacht und du kannst es dort direkt als Anzeige auswählen.
Dazu legst du eine entsprechende Kampagne im Werbeanzeigenmanager an, falls noch keine vorhanden ist und gehst anschließend auf die Anzeigenebene. Nachdem du deiner Anzeige einen passenden Namen gegeben sowie die entsprechende Facebook- und ggf. Instagram-Seite ausgewählt hast, öffnest du das Dropdown-Menü bei dem Punkt “Anzeigenkonfiguration”.
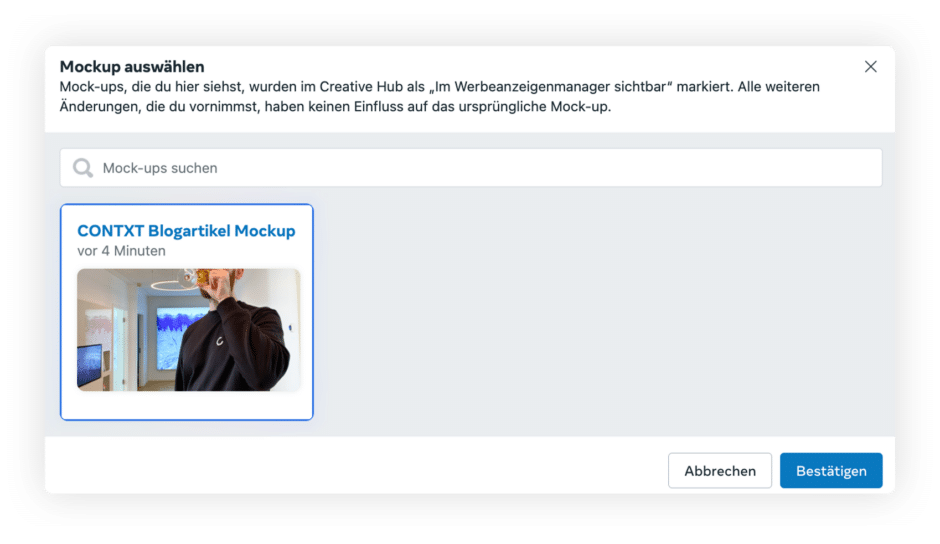
Es öffnet sich ein Popup-Fenster, in dem du durch einen Klick das Mockup auswählen kannst, welches du für die Anzeige nutzen möchtest.
Mit einem weiteren Klick auf “Bestätigen” wird das Mockup in die Anzeige übernommen. Überschrift, Text und alle anderen Felder füllen sich jetzt automatisch aus (sofern du die entsprechenden Felder im Creative Hub gefüllt hast) und deine Anzeige ist startklar!
Tipp: Bevor du die Anzeige ausspielst, solltest du noch einmal alle Infos prüfen, da Meta bekannt für wiederkehrende Bugs ist.
Creatives sind das A und O
Die Aufmachung von Anzeigen wird immer wichtiger, da diese in der Regel dein erster Kontaktpunkt mit potenziellen KundInnen sind. Da die Menschheit große Teile ihrer Freizeit in den sozialen Medien verbringt, wird sie dort auch ordentlich mit Inhalten versorgt. Du musst es mit deiner Anzeige also einmal schaffen, aus der Masse heraus zu ragen und dann auch noch für so viel Interesse sorgen, dass Personen auf deine Anzeige klicken. Um das Maximum aus deiner Kampagne herauszuholen, empfehlen wir dir das Hinzuziehen einer spezialisierten Agentur – wir helfen natürlich gerne weiter!
Fazit: Mockups im Creative Hub erstellen
Der Meta Creative Hub stellt eine wertvolle Ressource für uns Werbetreibende und Kreative dar, die uns Meta im Rahmen des Business Managers zur Verfügung stellt. Die Basics des Meta Business Managers erklären wir dir hier.
Mit der benutzerfreundlichen Oberfläche ermöglicht dir der Creative Hub die präzise Gestaltung und Vorschau von Werbeanzeigen für Facebook und Instagram, bevor diese live geschaltet werden. Die Möglichkeit, detailgetreue Mockups zu erstellen, erleichtert nicht nur die visuelle Präsentation von Ideen für Pitches, sondern auch die Zusammenarbeit innerhalb von Teams oder mit externen Organisationen. Wie du Mockups im Creative Hub gestaltest, hast du in diesem Artikel erfahren. Durch eine nahtlose Übertragung von Mockups in tatsächliche Kampagnen lässt sich dein Arbeitsablauf erheblich vereinfachen.
Insgesamt bietet der Meta Creative Hub eine effiziente Lösung zur Optimierung des Anzeigenprozesses und unterstützt dabei, deine Konzepte effektiv und ansprechend zu präsentieren. Falls du weitere Fragen zum Creative Hub hast oder anderweitig Hilfe brauchst, melde dich gerne bei uns!

Als Performance Marketing Manager wacht Nico über unsere Kampagnen und versorgt zusätzlich unsere Social-Kanäle mit Inhalten. Wenn er nicht gerade in Abstimmungsprozessen festhängt, rettet er die Leben unserer Office-Pflanzen.