Inhaltsverzeichnis
Was ist Google Analytics 4?
Google Analytics 4 (GA4) ist ein Webanalysetool, mit dem Websitebetreiber und Werbetreibende wertvolle Erkenntnisse über die Leistung ihrer Website und das Nutzerverhalten gewinnen können. Es ist die Nachfolgeversion von Google Universal Analytics, welches die Erfassung neuer Daten zum 01.07.2023 einstellt und liefert detaillierte Informationen darüber, wie Besucher mit einer Website interagieren. Zudem ermöglicht es, datengestützte Entscheidungen zur Optimierung von Online-Präsenzen zu treffen. Grundsätzlich ist Google Analytics mit einem Marktanteil von etwas über 50 % in Deutschland der Standard in Sachen Online-Tracking. Obwohl die Umstellung kurz bevorsteht, sind viele Websites noch nicht von Google Universal Analytics auf Google Analytics 4 umgestiegen. Momentan arbeiten wir an einer Studie, die beziffern soll, wie viele deutsche Websites noch nicht umgestiegen sind.
Dabei bietet Google Analytics 4 – wie auch sein Vorgänger – mehrere wichtige Funktionen, die eine effektive Analyse und Interpretation der Website-Daten erst ermöglichen:
- Echtzeit-Monitoring
- Analyse des Nutzerverhaltens
- Conversion-Tracking
- E-Commerce Tracking
Zusätzlich bietet es verschiedene Berichte, Visualisierungen und Anpassungsoptionen, um Daten übersichtlich und umsetzbar darzustellen. Diese Einblicke ermöglichen es Website-Besitzern, fundierte Entscheidungen zu treffen, die Nutzererfahrung zu verbessern, Marketingstrategien zu optimieren und letztendlich bessere Ergebnisse mit ihren Werbekampagnen zu erzielen.
Voraussetzungen für die Einbindung
Um Google Analytics 4 (GA4) nun auf deiner Website einzubinden, gibt es zahlreiche Möglichkeiten. Da der Google Tag Manager (GTM) unabhängig von deinem genutzten Website-System funktioniert und damit wir dir eine genaue Schritt-für-Schritt-Anleitung mit auf den Weg geben können, widmen wir uns in diesem Artikel explizit der Einbindung von Google Analytics 4 über den GTM.
Bevor du aber loslegen kannst, musst du ein paar Voraussetzungen erfüllen.
Google Analytics Konto & Google Analytics 4 Property
Die Grundlage ist – logischerweise – dass du über ein Google Analytics-Konto verfügst. Wenn du bereits vorher Google Universal Analytics verwaltet hast, wirst du vermutlich über einen aktiven Google-Account verfügen. Ansonsten kannst du dir unter https://analytics.google.com/ einen neuen Account erstellen. Hast du das erledigt, benötigst du jetzt noch eine Google Analytics 4 Property. Wie du diese erstellst, einrichtest und erste Conversions anlegst, erklären wir dir in unserem großen GA4-Guide.
Google Tag Manager Konto
Da wir für die Einbindung in unserem Beispiel den Google Tag Manager verwenden, benötigst du auch hierfür einen Account.
Es gilt das gleiche Spiel wie bei Google Analytics: Wenn du bereits über einen Account verfügst, musst du lediglich sicherstellen, dass du dich auch im richtigen Konto befindest.
Falls nicht, kannst du dir unter tagmanager.google.com einen neuen Account erstellen und einrichten. Sollte es bei dir zu Problemen kommen, melde dich gern bei uns!
Schritt für Schritt: So gelingt die Google Analytics 4 Einbindung in WordPress
Nachdem du jetzt alle Voraussetzungen abhaken kannst, kommen wir zum Kernthema dieses Artikels: Der Einbindung von Google Analytics 4 in WordPress.
Um das Nutzerverhalten auf deiner Website zu analysieren, ist es notwendig, einen Tracking-Code zu integrieren. Je nach verwendetem Content-Management-System unterscheidet sich die Integration dieses Codes. Viele Systeme bieten eine Integration mit Google Analytics 4 von Haus aus an, während für andere Systeme, wie etwa WordPress, zahlreiche Plugins zur Verfügung stehen. Wenn deine Website noch in den Startlöchern steht und du auf der Suche nach einem passenden Plugin bist, können wir dir guten Gewissens den Header Footer Code Manager oder Code Snippets empfehlen. Verfügst du bereits über ein Plugin, kannst du natürlich dabei bleiben.
Google Tag Manager in WordPress einbinden
In einem vorherigen Schritt hast du deine Google Analytics 4 Property bereits mit dem GTM verbunden und wolltest vielleicht auch schon einige Conversions erstellen. Damit du diese auch definieren kannst, musst du den Tag Manager auf deiner WordPress-Seite integrieren. Also los:
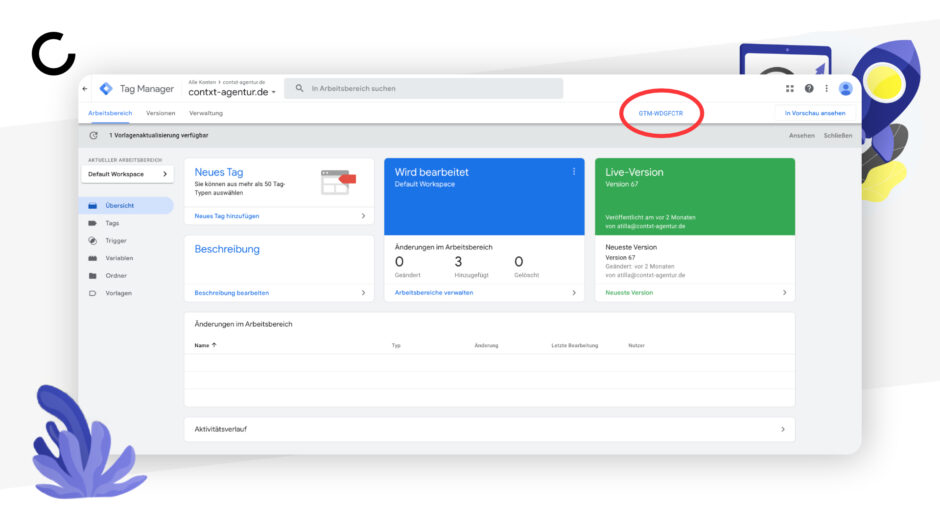
Schritt 1 – Tracking-Code kopieren: Wir beginnen auf der Startseite des GTM. Hier müssen wir den Codeschnipsel kopieren, den du anschließend auf deiner Website einfügst. Dazu klickst du oben rechts auf die ID deines GTMs.
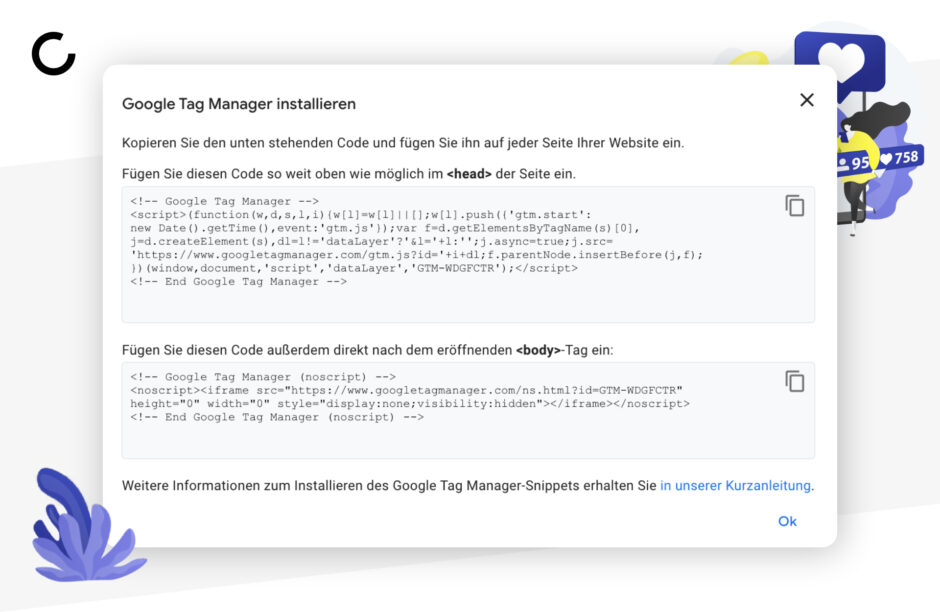
Du bekommst nun zwei Codes angezeigt
Bei dem oberen Code handelt es sich um den Header-Code, den du gleich in den Kopfbereich deiner Website einfügst. Analog dazu handelt es sich bei dem unteren Code um den Body-Code, der seinen Platz im Fußbereich deiner Website findet.
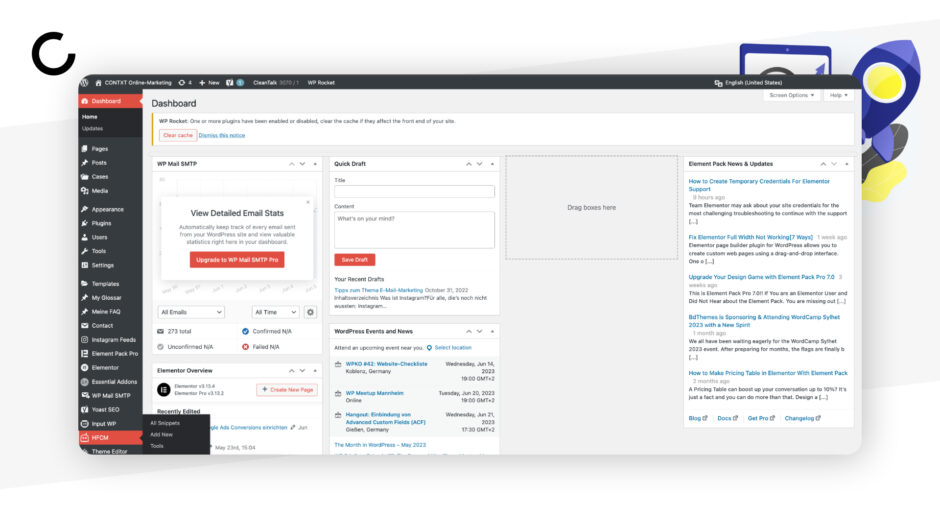
Schritt 2 – Tracking-Code einfügen: Kopiere den <head> Code und wechsle zu deiner WordPress-Seite. Wähle dort das entsprechende Plugin in der Seitenleiste aus, um den Code hinzuzufügen. In unserem Fall handelt es sich um den Header Footer Code Manager.
Alternativ gibt es die Möglichkeit, den <head> Code direkt in das Header-Template (analog dazu den <body> Code in das Footer-Template) deines Themes einzufügen. Dementsprechend müssten hier die entsprechenden Templates bearbeitet werden, was leicht zu Problemen führen kann. Aus Einfachheitsgründen empfehlen wir die Einbindung via Plugin.
Hinweis: Falls du das falsch gemacht haben solltest und bereits ein Google Express-Konto besitzen solltest, kannst du dein Google Express Konto einfach in ein „normales“ Google Ads-Konto umwandeln. Dazu klickst du in deinem Google Express Konto oben rechts auf “Einstellungen” und wählst dort “Einstellungen für Fortgeschrittene” aus.
Schritt 3: Wähle “Add New (Snippet)” aus.
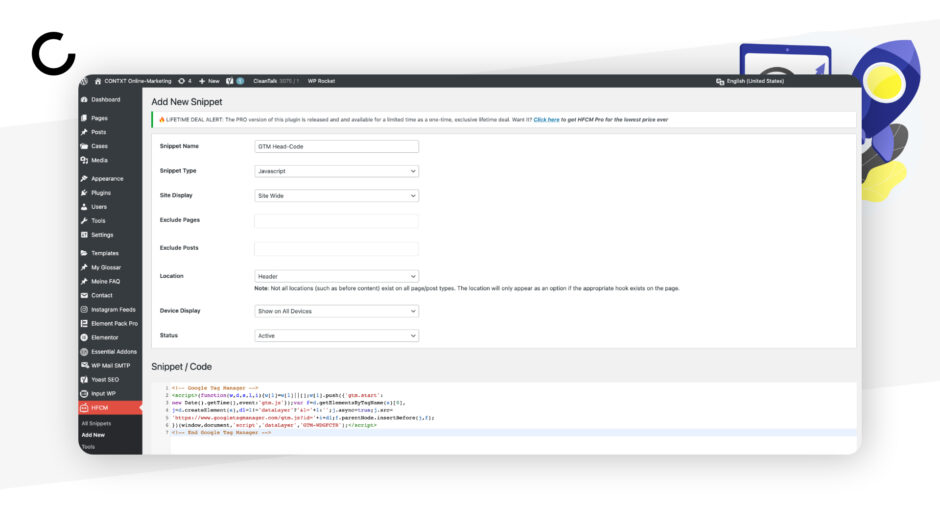
Schritt 4 – Snippet erstellen: Benenne dein Snippet, füge unten deinen kopierten Head-Code ein und achte darauf, dass bei “Snippet Type” Javascript ausgewählt ist. Klicke anschließend auf “Speichern”.
Das Ganze sollte dann in etwa so aussehen:
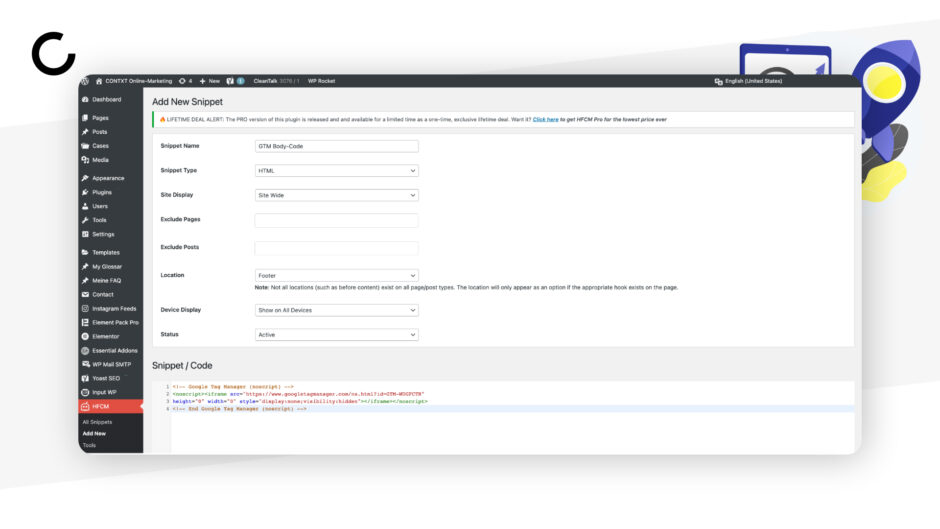
Schritt 5: Kopiere den <body> Code und wiederhole Schritt 3 und 4. Achte darauf, dass du bei “Location” diesmal Footer auswählst. Dann kannst du auch hier auf “Speichern” klicken.
Schritt 6: Last but not least → Denk daran, den Status der beiden Snippets auf “On” zu stellen.
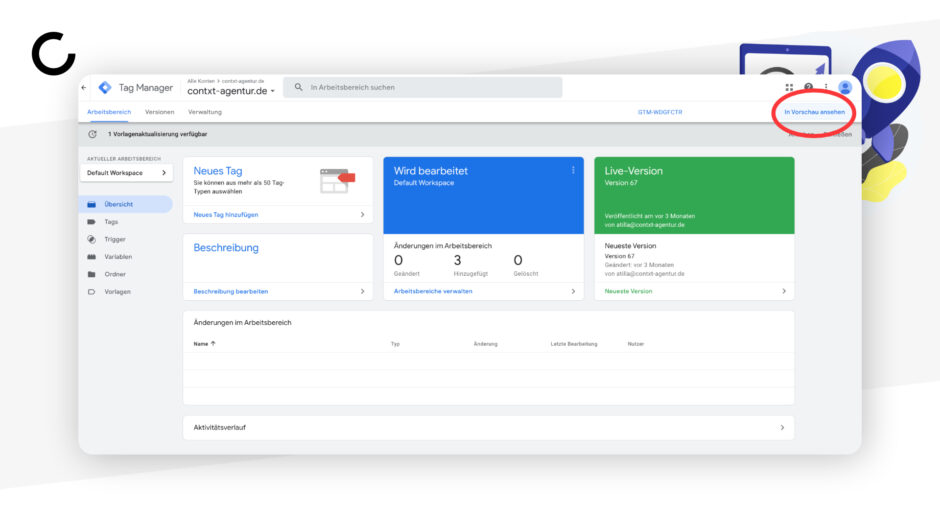
Ob der Google Tag Manager auch wirklich eingebunden wurde, kannst du mit dem Google Tag Assistant überprüfen. Dafür klickst du in deiner GTM-Oberfläche oben rechts auf “In Vorschau ansehen” und gibts die entsprechende URL deiner Website ein. Verbindet sich der Tag Assistent, war die Einbindung erfolgreich.
Und schon hast du es geschafft – Glückwunsch!
Hinweise zum Datenschutz
Natürlich kommst du auch bei Google Analytics 4 nicht um die DSGVO herum. Folgende Punkte solltest du daher beachten.
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Einwilligung einholen
Bevor Google Analytics das Nutzerverhalten auf deiner Website tracken darf, muss die nutzende Person dem aktiv zugestimmt haben (Opt-in). dafür benötigst du ein Cookiebanner. Solltest du das bereits haben, kannst du getrost zum nächsten Punkt springen. Solltest du über noch keines verfügen, gibt es verschiedene Lösungen.
Plugins: Für WordPress gibt es zahlreiche Cookie Plugins, mit denen du ein datenschutzkonformes Cookiebanner erstellen und alle relevanten Einwilligungen einholen kannst. Hier können wir beispielsweise Borlabs Cookie oder Usercentrics empfehlen.
Externe Tools: Neben Plugins für deine WordPress Seite kursieren auch viele externe Tools im Internet, die du für die Erstellung eines datenschutzkonformen Cookiebanners nutzen kannst. Hier lautet unsere Empfehlung (welche wir auch selbst nutzen): Cookiefirst.
Diesen bindest du wie folgt ein:
- Bei CookieFirst registrieren
- Tracking-Code von CookieFirst auf deiner Website einfügen. Am besten machst du das im HEADER-Template.
- Die jeweiligen Freigabe-Events deines Tools im Google Tag Manager unter “Trigger” anlegen (für Statistik-Cookies z.B. “cf_consent_performance”, für Werbung “cf_consent_advertising”)
- Jeder Tag, der nur mit einem Opt-In des Nutzers oder der Nutzerin gefeuert werden darf, mit den entsprechenden Triggern versehen (siehe Schritt 3)
- Cookies und Cache deines Browsers löschen, damit Opt-In zurückgesetzt wird
- Im PreView-Modus testen.
Beachte bei der Einrichtung, dass du den Personen, die deine Seite nutzen, auch jederzeit die Möglichkeit geben musst, ihre Einwilligung wieder zurückzuziehen (Opt-out). Am einfachsten setzt du den Opt-Out in deiner Datenschutzerklärung um.
Vertrag zur Auftragsdatenverarbeitung abschließen
Zusätzlich zum Cookiebanner, sollte ein Vertrag zur Auftragsdatenverarbeitung mit Google geschlossen werden. Dazu befolgst du folgende Schritte:
Schritt 1: Navigiere in deinem Google Analytics Konto zu “Verwaltung”.
Schritt 2: Klicke auf “Kontoeinstellungen”.
Schritt 3: Scrolle nun runter bis zum Punkt “Zusätzliche Bedingungen für Daten, die für Google freigegeben werden” und stimme dem Vertrag zu.
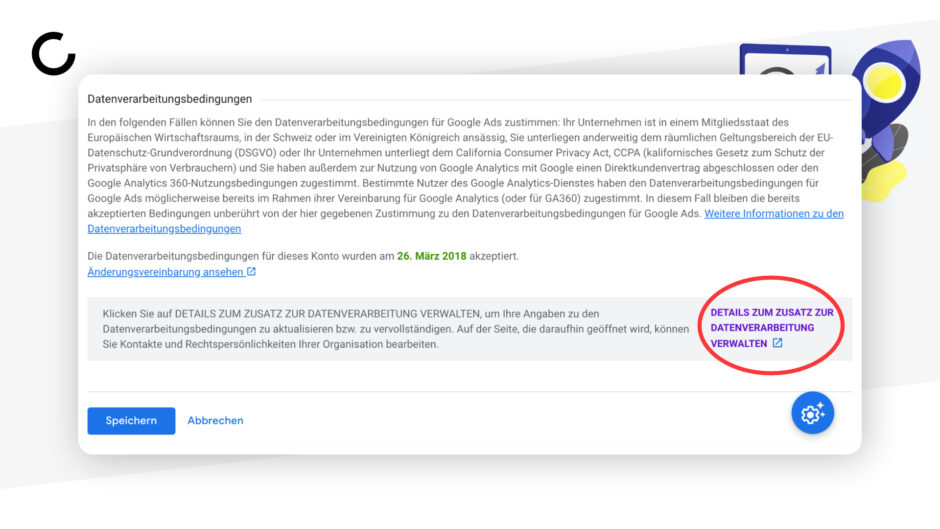
Schritt 4: Scrolle weiter runter und klicke unten rechts auf den Link “Details zum Zusatz zur Datenverarbeitung verwalten”
Dort solltest du deine Firmen- und Kontaktangaben ausfüllen. Klicke anschließend auf “Speichern”.
Datenschutzerklärung anpassen
Zu guter Letzt musst du natürlich auch in deiner Datenschutzerklärung darauf achten, dass die Nutzung von Google Analytics 4 als auch der Zweck eben dieser erläutert werden.
Tipp: Erwähne in der Datenschutzerklärung alle Dienste, mit denen du auf deiner Website Aktivitäten trackst. Dazu zählen beispielsweise Google Maps, das Facebook Pixel oder der Google Tag Manager. Für den Anfang kannst du dir hier eine passende Datenschutzerklärung erstellen lassen. Diese solltest du nocheinmal selbst prüfen und ggf. anpassen. Achte außerdem darauf, dass du einen Datenschutzbeauftragten benennst und ausweist.
Fazit: Google Analytics 4 einrichten in WordPress
Wenn du alle Schritte dieser Anleitung und unserem GA4-Guide befolgt hast, dann hast du nun den Google Tag Manager und damit auch Google Analytics 4 erfolgreich auf deiner Website implementiert. Damit steht deiner Webanalyse nichts mehr im Weg. Wir wissen, von Anfang bis Ende passiert einiges und es können sich leicht Fehler einschleichen. Falls GA4 etwa nicht lädt oder Conversions mehrfach gefeuert werden, sind wir als Google Partner gerne für dich da.

Nicolas Gündling
Als Performance Marketing Manager wacht Nico über unsere Kampagnen und versorgt zusätzlich unsere Social-Kanäle mit Inhalten. Wenn er nicht gerade in Abstimmungsprozessen festhängt, rettet er die Leben unserer Office-Pflanzen.