Inhaltsverzeichnis
Apple vs. Facebook: Der Kampf der Giganten
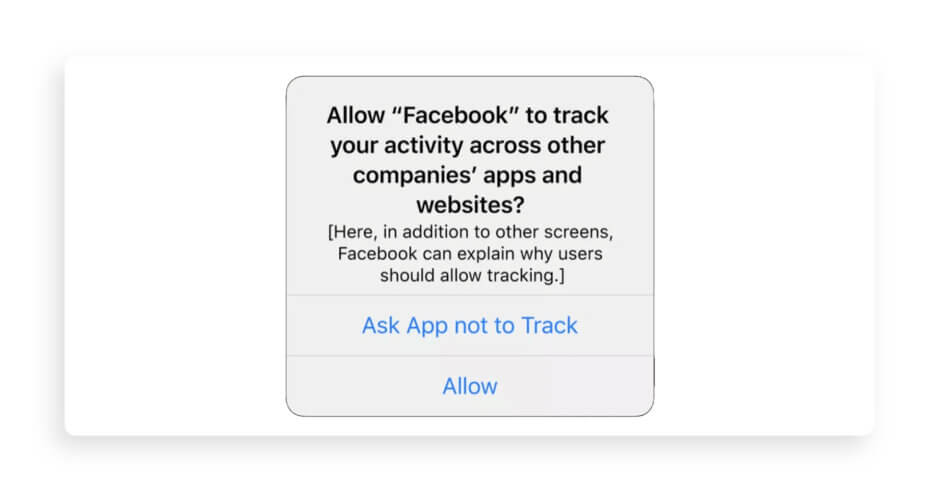
Der Aufschrei war groß, als Apple im September letzten Jahres eine umfassende Reform der Privatsphäre-Einstellungen für iOS 14 ankündigte. Unter dem Motto „It’s about choice“ sollen App-Tracking-Frameworks nur noch Zugriff auf die Werbe-ID des Nutzers erhalten (und damit auf die eindeutige Möglichkeit zur Identifikation), wenn dies durch den Nutzer explizit freigegeben wird. Dies passiert über ein Pop-Up-Fenster, das sich über die App legt, die tracken möchte. Stimmt der Nutzer nicht zu, werden nur einige wenige Daten zum Conversion-Tracking übermittelt. Der Apple-eigene Browser Safari blockt bereits seit März 2020 standardmäßig Drittanbieter-Cookies – Firefox geht ähnlich rigide gegen unliebsame Werbecookies vor. Einzig Google Chrome unterstützt noch Drittanbieter-Cookies auf dem Markt.
Die Kampfansage von Apple für mehr Privatsphäre hat unmittelbare Auswirkungen auf Google und Facebook, deren Geschäftsmodell zu einem großen Teil auf der Gewinnung und Verarbeitung von Nutzerdaten basiert. Heißt es nun, dass wir uns von eindeutiger Erfolgsmessung von Werbekampagnen mittels Tracking-Pixel verabschieden müssen? Nicht ganz.
In Reaktion auf die Änderungen von Apple baut Facebook seine Conversion-API weiter aus. Durch die Conversion-API können Events serverseitig getrackt und über eine Schnittstelle an Facebook gesendet werden. Das Ganze passiert unabhängig von den Browserherstellern, da die Events nicht mehr nur lokal getrackt werden, sondern direkt auf dem Web-Server.
Voraussetzungen für den Einsatz der Conversion-API
Kommen wir zunächst zu den Voraussetzungen, die du für den Einsatz der Conversion-API erfüllen musst:
- Das Facebook-Pixel muss korrekt auf der Website implementiert sein. Wichtig ist, dass die Conversion-API das Pixel nicht ersetzt, sondern nur ergänzt. Am besten funktionieren Facebook-Pixel & Conversion API im Zusammenspiel.
- Um die Conversion-API einrichten zu können, musst du über einen Facebook Business Manger verfügen. Wie du diesen erstellst, erklären wir dir in unserem Onboarding-Video.
- Du benötigst einen Zugriffsschlüssel für die Schnittstelle zu Facebook. Wie du diesen im Zuge der Einrichtung anlegst, erklären wir dir.
So funktioniert das serverseitige Event-Tracking
Durch die Conversion-API kannst du Conversions wie zum Beispiel das Abschicken eines Kontaktformulars oder den Abschluss einer Bestellung in deinem Online-Shop direkt auf deinem Web-Server tracken. Das bringt einige Vorteile mit sich:
- Die Erfassung von Conversions funktioniert auch ohne die Erhebung von Drittanbieter-Cookies.
- Die Erfassung von Conversions funktioniert trotz einer Blockade des Facebook Pixels (zum Beispiel mit einem Ad-Blocker).
- Die Erfassung von Conversions funktioniert schneller, was sich positiv auf die Ladezeit deiner Website auswirken kann.
Die Daten werden weiterhin im Client erhoben und auf deinem Web-Server weiterverarbeitet – die Datenerhebung mit der API klappt jedoch auch, wenn das Facebook Pixel im Client blockiert werden sollte. Auf dem Server wird dann ein Tracking-Code ausgeführt, der die gesammelten Events an die eigentliche Facebook-API auf den Servern von Facebook sendet. Dort werden die Daten aus der API und die des Facebook-Pixels zusammengeführt – die Conversion-API ergänzt also das Tracking mittels Facebook Pixel. Du musst den Pixel zwingend eingerichtet haben, um die Conversion-API nutzen zu können.
Sollte Apple seinen Plan durchziehen und Pixel-Tracking tatsächlich nur noch nach Bestätigung des Nutzers erlauben, dürfte die Conversion-API von Facebook schlagartig an Relevanz gewinnen. Wir empfehlen unseren Kunden daher, schon jetzt Conversion-API und Facebook Pixel parallel einzusetzen, um entsprechend vorbereitet zu sein. Meistens muss in diesem Zuge auch der die Datenschutzvereinbarung auf der Website angepasst werden. Über die Conversion-API kannst du perspektivisch auch Kundeninteraktionen messen, die dein Pixel nicht erfassen kann wie zum Beispiel, wenn eine Bestellung aus deinem Online-Shop zurückgesendet wird.
Über doppelt gezählte Events und Conversions musst du dir übrigens keine Gedanken machen. Wird ein Event sowohl durch den Pixel als auch durch die Conversion-API erkannt, so erkennt Facebook dies und legt beide Conversions in einer zusammen. Dies nennt man Deduplizierung von Facebook-Events.
Vorteile der Facebook Conversion-API
Wie wir schon gelernt haben, kann die Facebook Conversion-API den Meta Pixel nicht ersetzen. Stattdessen stellt die CAPI eine Ergänzung zum Pixel dar, um die Anzahl und Qualität der Event-Daten im Events Manager zu verbessern. Eine höhere Anzahl an Event-Signalen wirkt sich auch auf die Optimierung von Anzeigen und Kampagnen aus. Es gibt allerdings noch mehr Vorteile der Integration, welche wir uns im Folgenden genauer anschauen wollen.
Die Zuverlässigkeit von Pixel Events nimmt zu.
Da mit der Conversion-API ein weiterer Kanal geschaffen wird, über den Events gemeldet werden können, wird das eigene Tracking unabhängiger von Browser-Events. Sollte der Pixel also einmal nicht gefeuert werden, so kann die CAPI gewissermaßen einspringen und die Conversion wird trotzdem an Meta gemeldet.
User-Journeys werden transparenter.
Da beide Erhebungstechniken nahtlos ineinander greifen und sich gegenseitig ergänzen, sollten der Pixel und die CAPI parallel eingesetzt werden. Auf diese Weise werden blinde Punkte in der User-Journey geschlossen und die Visualisierung von Marketing-Funnels rücken näher an das tatsächliche Nutzerverhalten.
Das Online-Tracking wird widerstandsfähiger.
Es gibt immer wieder Momente, in denen das Pixel keine aussagekräftigen Daten liefern kann (z.B. schlechte Internetverbindung, Website-Probleme, CDN-Probleme). In diesem Falle sind bisher gar keine Daten über Nutzerinteraktionen an Meta gesendet worden. Mit der Facebook-CAPI besteht hier eine zusätzliche Verbindung zum Facebook-Kosmos.
Es lassen sich Offline-Conversions messen.
Naturgemäß ist es mit dem Facebook-Pixel nicht möglich, Offline-Conversions zu messen, zum Beispiel Leads, die über ein CRM gemeldet werden. Da die CAPI eine Cloud-Anwendung ist, können die Events abseits der Website gemeldet werden. Es ist keine Website erforderlich, um eine Conversion an das Werbesystem zurückzumelden.
Die Ladegeschwindigkeit wird verringert.
Perspektivisch verringert sich die Ladezeit der Website. Die Facebook-CAPI wird nämlich auf dem Server ausgeführt und belastet somit nicht den Ladevorgang der Website im Browser des Kunden. Allerdings ist dies Zukunftsmusik: Stand jetzt sollte neben der CAPI immer auch der Meta Pixel genutzt werden – und dieser wird weiterhin im Browser ausgeführt.
Man kann eigene Events messen.
In der Facebook Conversion-API hat man mehr Kontrolle darüber, welche Informationen zu welchem Zeitpunkt an Meta gesendet werden. So ist es beispielsweise auch möglich, eigene Events zu erstellen und mit individuellen Informationen anzureichern. Durch den umfangreichen Preview-Modus im Facebook Events Manager können eigene Events ausführlich getestet werden.
Zum aktuellen Zeitpunkt gibt es über keine Nachteile der Facebook Conversion-API zu berichten. Die neue Marketingtechnologie von Meta macht das Tracking auf Facebook & Instagram zuverlässiger, individueller und zukunftssicher. Jeder Werbetreibende, der aktiv Facebook- und Instagram-Kampagnen fährt, sollte die Facebook Conversion-API einsetzen.
Facebook Conversion-API installieren: 3 Möglichkeiten gibt es
Kommen wir nun zur Integration. Um die Conversion-API von Facebook auf deiner Website anzubinden, gibt es insgesamt 3 Möglichkeiten:
- Über ein Plugin in deinem Content Management System oder Shopsystem (eine Liste findest du unten)
- Über eine eigene Integration im Google Tag Manager (Serverseitig) – ggf. entstehen hier zusätzliche Server-Kosten
- Über eine eigene Facebook-App, die direkt mit deinem Server verbunden ist – hier benötigst du definitiv einen Developer
Grundsätzlich ist die erste Option am einfachsten umzusetzen. Wenn für dein System kein vorgestelltes Plugin verfügbar ist, solltest du auf den Google Tag Manger (Serverseitig) zurückgreifen. Die dritte Variante funktioniert über eine eigene Facebook-App, die durch einen Entwickler programmiert und bei Facebook zur Überprüfung eingereicht werden muss. Hierbei hast du die meisten Möglichkeiten und kannst individuelle Anweisungen an die Conversion-API von Facebook senden – ein Entwicklungspartner für Facebook-Apps ist jedoch Voraussetzung.
Schauen wir uns nun also die Integration über ein Plugin an. Für einige Website-Systeme sind bereits entsprechende Plugins für die Facebook Conversion-API verfügbar.
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Facebook Conversion-API bei WordPress einrichten
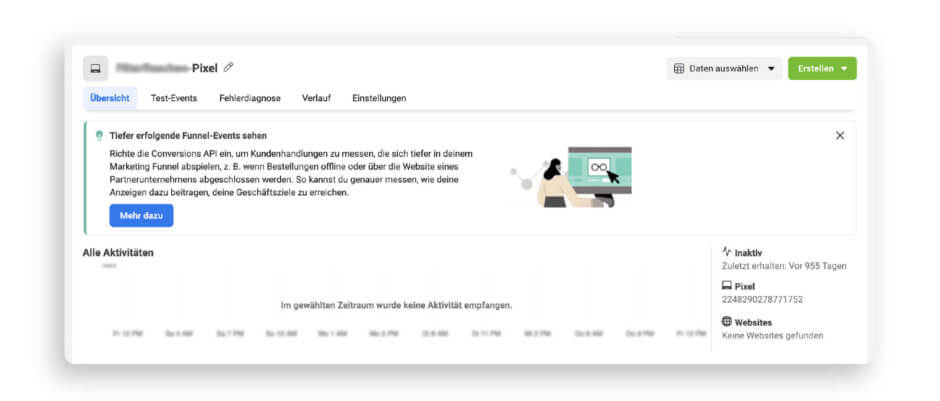
Die Conversion-API lässt sich bei WordPress über das Plugin „Facebook for WordPress“ einrichten. Das Plugin stammt direkt von Facebook. Um die Einrichtung zu starten, klickst du im Business Manager unter “Unternehmenseinstellungen” auf deinen Facebook Pixel. Im Anschluss wählst du den Button “Im Events-Manager öffnen”.
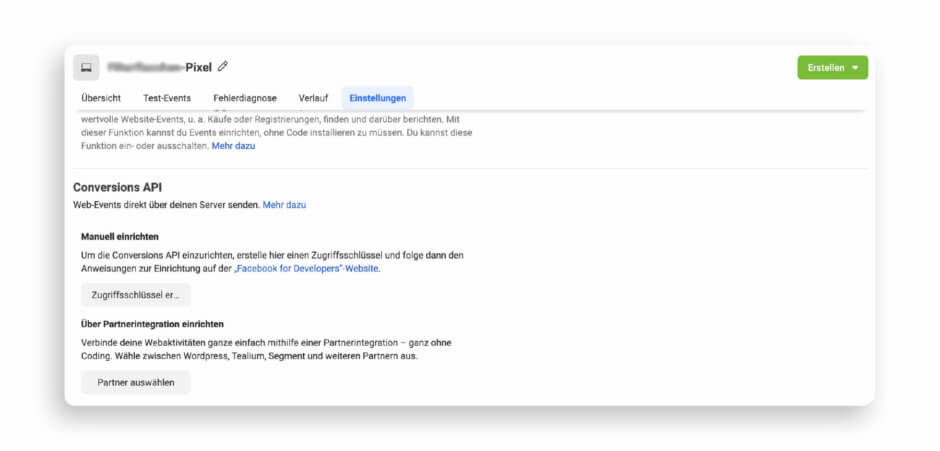
Im Anschluss wählst du den Punkt “Einstellungen”, um zu den Einstellungen zur Conversion-API zu kommen. Vor der Umbenennung hieß dieser Punkt noch “Server-side Events”.
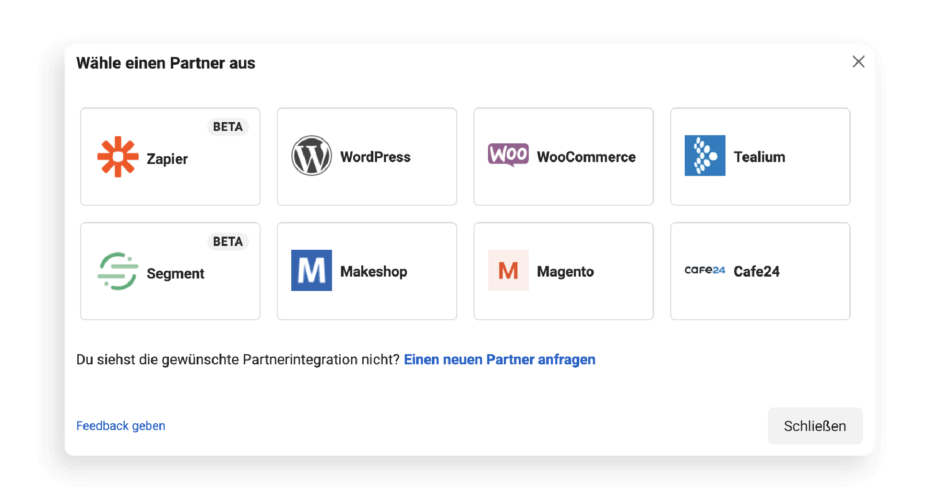
Nun hast du die Wahl, die manuelle Integration über einen Entwickler anzustoßen oder eine Partnerintegration zu nutzen. Da wir das WordPress-Plugin von Facebook nutzen wollen, wählen wir “Partner auswählen” und anschließend “WordPress”.
Die Einrichtung des WordPress-Plugins sollte ziemlich selbsterklärend sein. Wir gehen die einzelnen Schritte trotzdem noch einmal der Reihe nach durch:
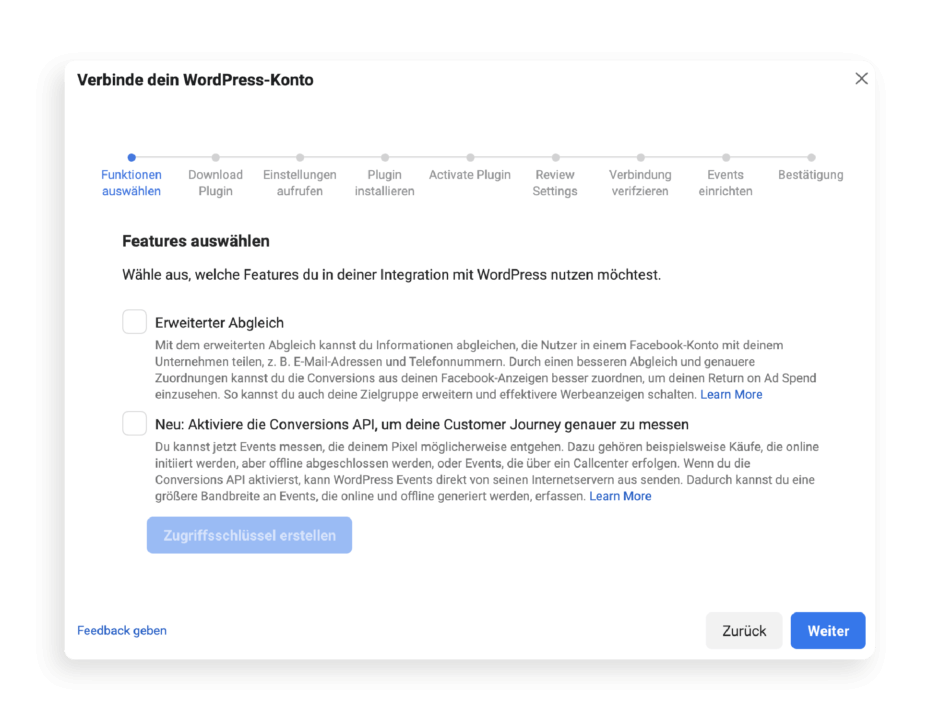
- Im ersten Schritt wählst du die Features, die du mit dem Plugin nutzen möchtest. Der “Erweiterte Abgleich” der Pixel-Daten sollte in Deutschland aus Compliance-Gründen nicht genutzt werden. Einen Haken setzt du bei “Conversion-API nutzen”.
- Über den Klick auf “Zugriffsschlüssel erstellen” wird ein individueller Schlüssel für die Conversion-API erstellt.
Wichtig: Facebook speichert den API-Schlüssel nicht im Business Manager, speichere den Schlüssel unbedingt an einem sicheren Ort ab. Auf gar keinen Fall solltest du API-Schlüssel jemals an andere Personen weitergeben. - Im nächsten Schritt kannst du das WordPress-Plugin für die Facebook-API herunterladen, indem du auf „Herunterladen klickst“. Du erhältst eine ZIP-Datei mit dem Plugin.
- Nun geht es im Admininterface von WordPress weiter. Unter “Plugins” -> “Installieren” -> “Plugin hochladen” kannst du das Facebook-Plugin installieren.
- Nach Abschluss der Installation klickst du auf “Plugin aktivieren”. In der Regel sollte dir WordPress daraufhin unter “Plugins” bereits ein Update des Plugins anbieten. Hier wählst du “Jetzt aktualisieren”. Sollte das automatische Update nicht funktionieren, kontaktiere deinen Webhosting-Anbieter. Aus Sicherheitsgründen solltest du deine Plugins immer aktuell halten.
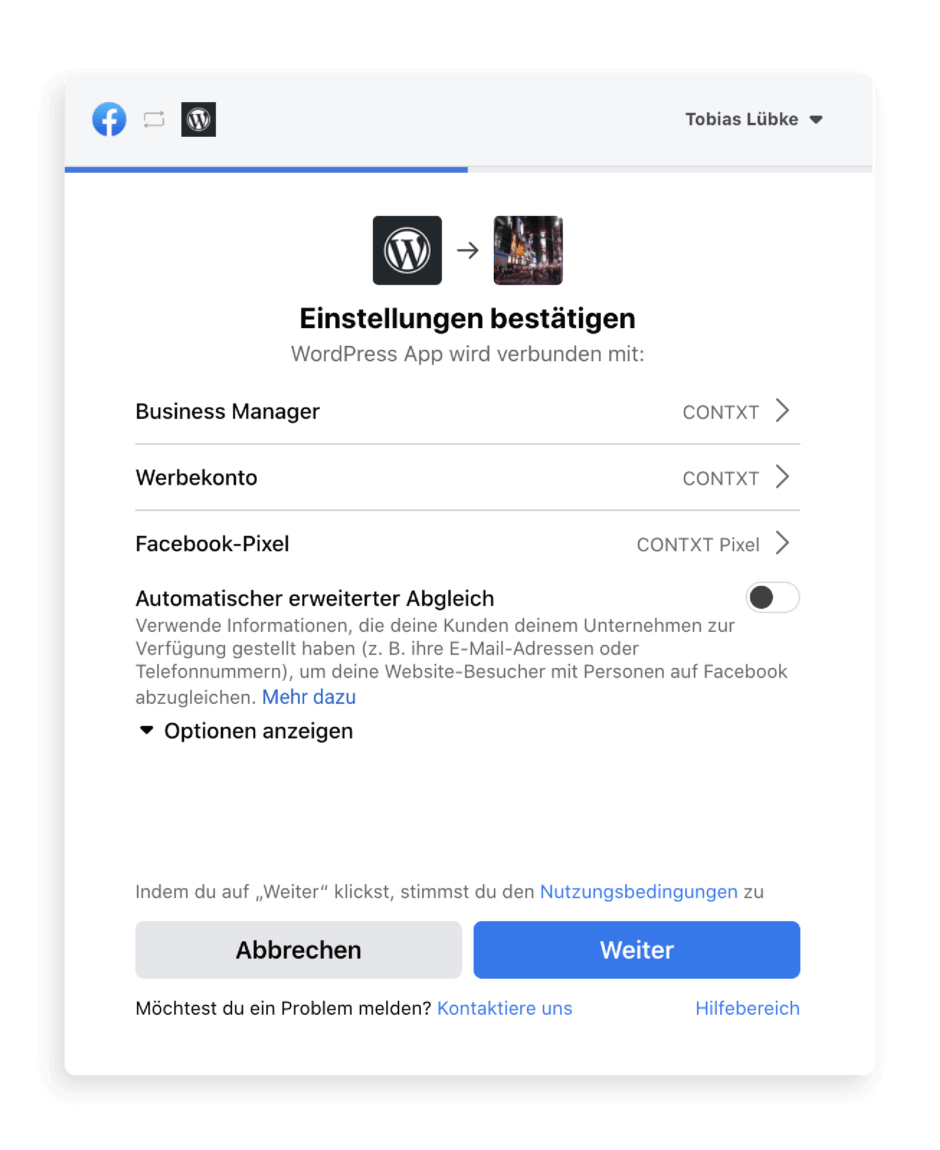
Daraufhin musst du dich mit deinem Facebook-Konto anmelden. Klicke unter “Plugins” bei “Facebook for WordPress” auf die Einstellungen, um den Setup zu starten. Achte hierbei darauf, dass du dich mit dem Benutzerkonto anmeldest, welches du auch für deinen Business Manager verwendest. Danach musst du den Business Manager, das Werbekonto und den Facebook-Pixel auswählen, mit welchem du die Conversion-API benutzen möchtest. Den “Erweiterten Abgleich” solltest du wie bereits beschrieben in Deutschland lieber deaktivieren.
Nachdem die Verbindung zu Facebook hergestellt wurde, sollte die Information in WordPress wie folgt aussehen.
Die Conversion-API von Facebook ist nun mit WordPress verknüpft. Zum Abschluss kannst du mit dem Button “Events testen im Events Manager” prüfen, ob die Events vom Facebook Pixel korrekt bei Facebook ankommen. Neue Events können über den Events Manager angelegt werden. Sollte bei deinem Pixel noch nicht “Aktiv” stehen, rufe deine Website auf und schaue nach einigen Minuten noch einmal im Events Manager nach. Sollten immer noch keine Events auftauchen, kannst du mit der Browser-Erweiterung Facebook Pixel Helper prüfen, ob die Integration geklappt hat.
Achtung: Bitte beachte, dass das Plugin von Facebook gleichsam auch den Facebook Pixel integriert. Solltest du den Facebook Pixel vorher bereits in deiner WordPress-Seite integriert haben, kannst du die alte Integration nun entfernen, um die doppelte Erhebung von Events zu vermeiden.
Facebook Conversion-API bei Shopify einrichten
Das Shopsystem Shopify hat die Conversion-API von Facebook bereits von Haus aus integriert. Um die Conversion-API mit Shopify nutzen zu können, gehst du wie folgt vor:
- Im Interface von Shopify wählst du bei den Channels den Kanal „Facebook“ aus
- Solltest du dies noch nicht getan haben, musst du im nächsten Schritt deinen Facebook-Account mit Shopify verknüpfen. Wähle auch hier dein Konto mit Adminrechten in deinem Business Manager.
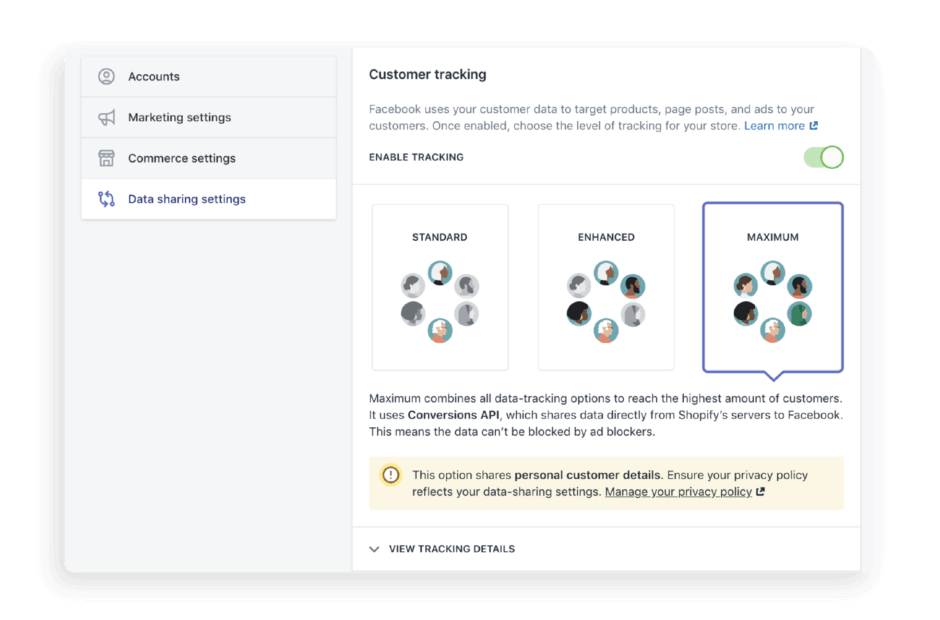
- Nachdem dein Facebook Pixel verknüpft wurde, kannst du in der linken Seite unter „Data Sharing Settings“ die Tracking-Einstellungen vornehmen. Um die Conversion-API zu nutzen, musst du hier den Reiter „Maximum“ auswählen.
Obacht, Datenschutz!: Diese Einstellung hat Einfluss darauf, welche Daten von deinem Shopify-Shop ohne die Freigabe durch den Nutzer an Facebook gesendet werden. Stelle daher sicher, dass du deine Nutzer im Rahmen deiner Datenschutzvereinbarung und deines Cookie-Banners darauf hinweist, welche Daten übertragen werden. Hierzu musst du ggf. Rücksprache mit deinem Ansprechpartner für rechtliche Fragen halten.
Facebook Conversion-API bei Magento einrichten
Für das Shopsystem Magento sind unterschiedliche Drittanbieter-Plugins für die Facebook Conversion-API verfügbar. Die Plugins müssen bei dir im Magento-Shop installiert und manuell konfiguriert werden. Die Anweisungen zur Integration findest du bei den jeweiligen Plugin-Anbietern.
Alternativ kannst du die Integration auch über den Google Tag Manager oder über das Automatisierungs-Tool „Zapier“ durchführen. Eine Anleitung zur Integration über Zapier findest du auf der Website des Anbieters. Auf die Integration mittels des Google Tag Managers (Serverseitig) kommen wir weiter unten zu sprechen. Bei Fragen helfen wir dir natürlich weiter.
Facebook Conversion-API bei WooCommerce einrichten
Das beliebte Shopsystem WooCommerce gliedert sich nahtlos in deine WordPress-Installation ein. Um die Conversion-API mit WooCommerce zu nutzen, kannst du auf das offizielle Plugin „Facebook for WooCommerce“ zurückgreifen. Die Einrichtung funktioniert analog zu der Einrichtung des WordPress-Plugins, die weiter oben erklärt ist. Nachdem du über “Über Partnerintegration einrichten” den Assistenten gestartet hast, wählst du “WooCommerce” aus und folgst den Anweisungen im Facebook Business Manager. Alternativ kannst du die Conversion-API auch mit dem Drittanbieter-Plugin PixelYourSite Pro in WooComerce einbinden, hier sind bereits mehr Datenschutz-Optionen für den deutschen Markt verfügbar.
Facebook Conversion-API mit dem Google Tag Manager (Serverseitig) einrichten
Solltest du nicht über eines der erwähnten Website-Systeme verfügen, kannst du die Conversion-API von Facebook dennoch nutzen. Jedoch muss die Integration dann manuell über den Google Tag Manager (Serverseitig) oder eine eigene Facebook-App erfolgen.
Da die Events direkt von deinem Web-Server an die Server von Facebook geschickt werden, muss du einen serverseitigen Tag Management-Container einrichten. Das ist leider nicht ganz so trivial wie die Einrichtung von Client-seitigen Containern im Google Tag Manager. Der Benutzer “simoahava” hat jedoch bereits Vorlagen für den Einsatz der Conversion-API im Google Tag Manager (Serverseitig) erstellt. Die Vorlagen kannst du auf Github herunterladen. Mit der Server-Variante des Google Tag Managers lässt sich die CAPI nämlich in jedes System einbinden.
Zur Einrichtung der Facebook Conversion-API mit dem Google Tag Manager benötigst du ein wenig technisches Verständnis, wie Server-seitiges Tracking funktioniert. Außerdem sind Vorerfahrungen in Google Analytics 4 und im Google Tag Manager von Vorteil. Falls du dir die Integration selbst nicht zutrauen solltest, kontaktiere einen Agentur-Partner, um die Integration auszulagern.
Legen wir los: Als erstes solltest du prüfen, ob du über alle notwendigen Berechtigungen verfügst:
- “Administrator”-Rechte in deiner Google Analytics 4 Property
- Administrator-Rechte im Facebook Business Manager und Zugriffe auf deinen Facebook Pixel und dein Werbekonto. “Pixel verwalten”-Rechte reichen nicht aus.
- “Veröffentlichen”-Rechte im Google Tag Manager-Container deiner Website.
- “Administrator”-Rechte im Google Tag Manager-Konto deines Unternehmens
Sollten dir hier Rechte fehlen, wende dich an deinen Administrator. Ohne alle genannten Zugriffsrechte kannst du nicht fortfahren!
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Schritt 1: Google Tag Manager (Server-side) erstellen
Der Google Tag Manager ist eines der beliebtesten Online-Marketing-Instrumente. Kein Wunder: Mit dem GTM lassen sich einfach und komfortabel Tracking-Codes und Events auf einer Website verwalten – und das Ganze ohne eine Zeile Code auf der Seite ändern zu müssen.
Was viele nicht wissen: Den Google Tag Manager gibt es nicht nur als Client-Version, sondern auch als Server-Variante. Der entscheidende Unterschied dabei ist, dass der Tag Manager nicht lokal bei dir im Browser ausgeführt wird, sondern auf einem sogenannten Tracking-Web-Server. Für die Verwendung der Facebook Conversion-API müssen wir nun einen neuen Tracking-Server für dein Unternehmen anlegen.
Wechsle dafür in die Kontoverwaltung deines Google Tag Managers, indem du auf das Schrauben-Symbol im Tag Manager klickst.
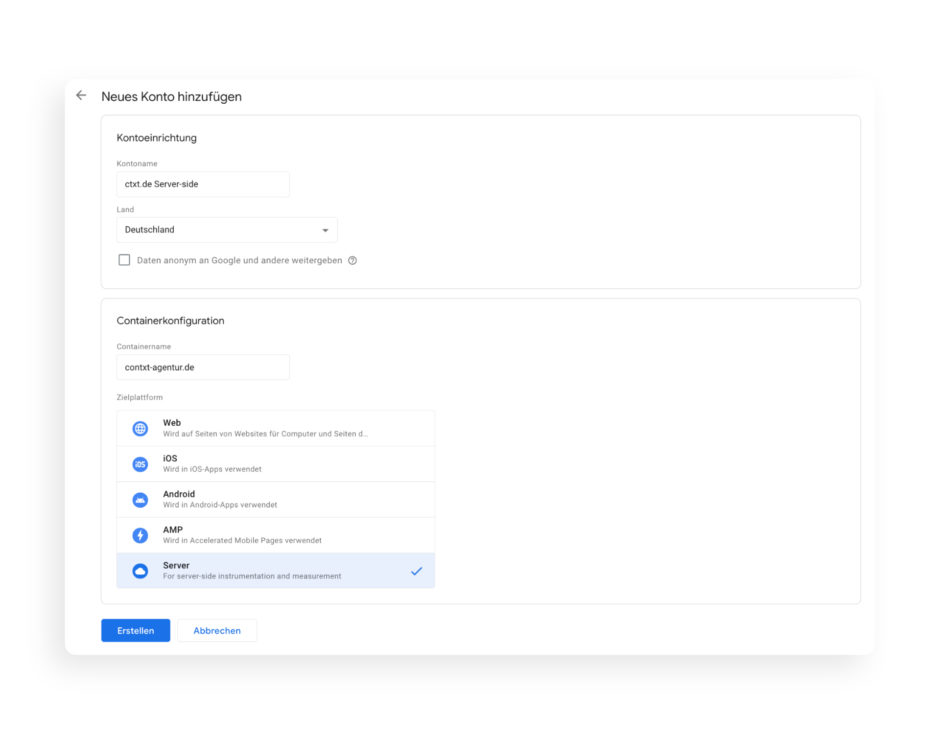
Im Einstellungsmenü wählst du nun unter dem Reiter “Konto” das “+”-Symbol aus, um einen neuen Container hinzuzufügen. Bei der Zielplattform gibst du nun “Server” an, weil wir einen neuen Server-Container erstellen möchten.
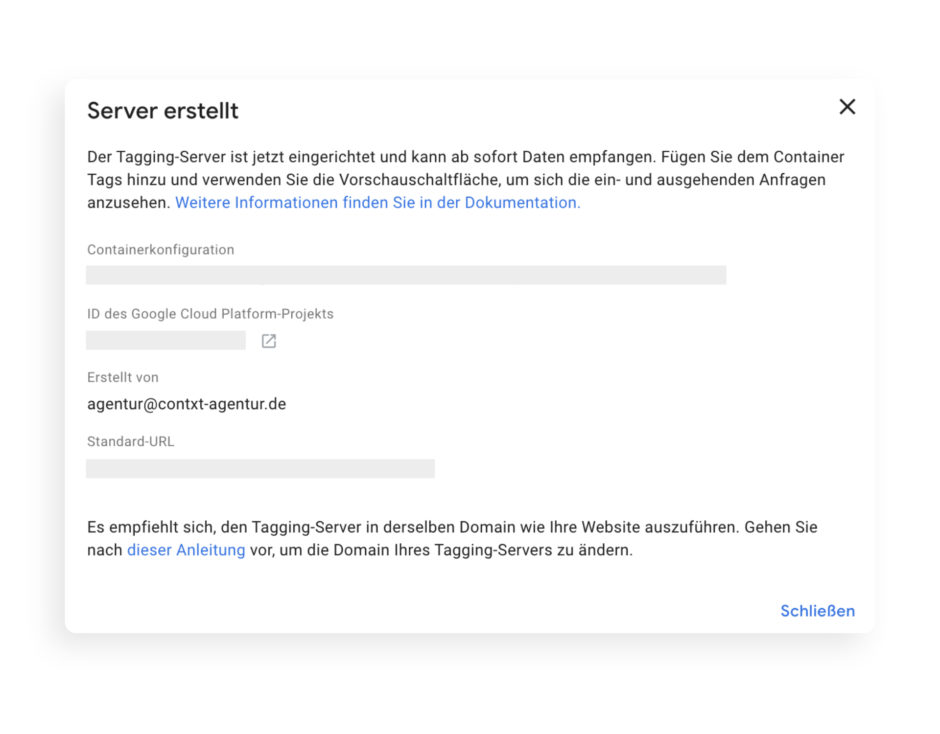
Gib dem Container einen passenden Namen und drücke auf “Erstellen”, um den Tracking-Server anzulegen. Anschließend musst du noch die Nutzungsbestimmungen des Tools bestätigen.
Wichtig: In der Grundversion ist der Google Tag Manager (Server-side) kostenlos. Allerdings ist diese nur für Entwickler und private Websites gedacht. Sobald deine Website ordentlich Traffic generiert (was wir für dich hoffen), musst du eine Management-Gebühr an Google bezahlen. Die Preise für den Google Tag Manager (Server-side) kannst du hier einsehen.
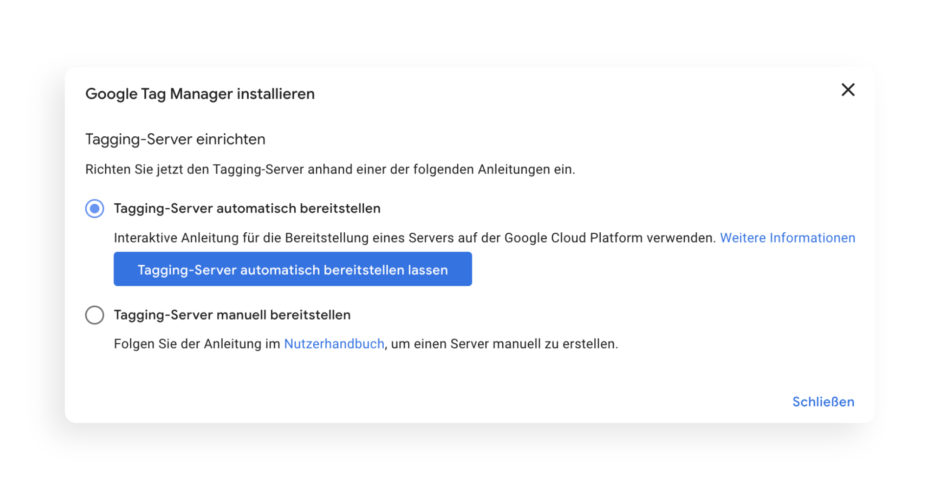
Im folgenden Dialog-Feld fragt dich der Assistent nun, ob du einen automatisch bereitgestellten Server von Google verwenden möchtest oder ob du einen eigenen Tracking-Server betreibst. Wir wählen hier die erste Option aus und drücken auf “Bereitstellen lassen”.
Als letztes musst du nun noch ein Rechnungskonto bei Google anlegen, damit bei einer entsprechend aktiven Nutzung Google die Serverkosten abrechnen kann. Du musst auf jeden Fall ein Konto angeben, auch wenn du dich im “Fair Use”-Kontingent vom Google Tag Manager bewegst.
Nachdem dein Server-Container erstellt wurde, werden dir die Zugangsdaten zum Server angezeigt. Diese Zugangsdaten solltest du nun sicher abspeichern, wir brauchen sie im Verlauf der Einrichtung.
Schritt 2: Google Analytics 4 für Anbindung vorbereiten
Die Einrichtung im Google Tag Manager (Server-side) haben wir nun abgeschlossen. Weiter geht es in Google Analytics 4. Du benötigst eine aktive Integration von Google Analytics 4 auf deiner Website, um die Facebook Conversion-API mittels Google Tag Manager einrichten zu können.
Wie du Google Analytics 4 auf deiner Website am besten einbaust, erfährst du in einem unserer Blogartikel. Da die Facebook Conversion-API viele Events durch Google Analytics 4 jagt, werden diese zukünftig dann auch in deinen Google Analytics 4-Reportings auftauchen. Solltest du dies nicht wünschen, musst du für die Integration der Facebook Conversion-API eine eigene Property in Google Analytics 4 anlegen und diese auf deiner Website integrieren.
Prüfe in den Einstellungen deiner Google Analytics 4-Property, ob die “Optimierte Analysen” aktiviert sind. Diese solltest du aktiviert haben, damit möglichst viele Events von Google Analytics automatisch erhoben werden. Das geht unter Verwaltung (Schrauben-Symbol unten links) -> Datenstreams -> Datenstream auswählen.
Wichtig: Sollte es noch kein Google Analytics 4 auf deiner Website geben, kannst du nicht fortfahren. Die Facebook Conversion-API ist nicht mit Google Universal Analytics kompatibel. Gerne kannst du unser attraktives Umstiegs-Angebot auf Google Analytics 4 in Anspruch nehmen, damit wir die neueste Version von Google Analytics bei dir einrichten.
Schritt 3: Facebook Pixel vorbereiten
An der Google-Front wären wir nun startklar: Weiter geht es im Facebook Business Manager. Hier müssen wir die Facebook Conversion-API nun für unseren Pixel aktivieren. Dazu wählen wir Datenquellen -> Pixel aus und öffnen unseren Pixel im Events Manager.
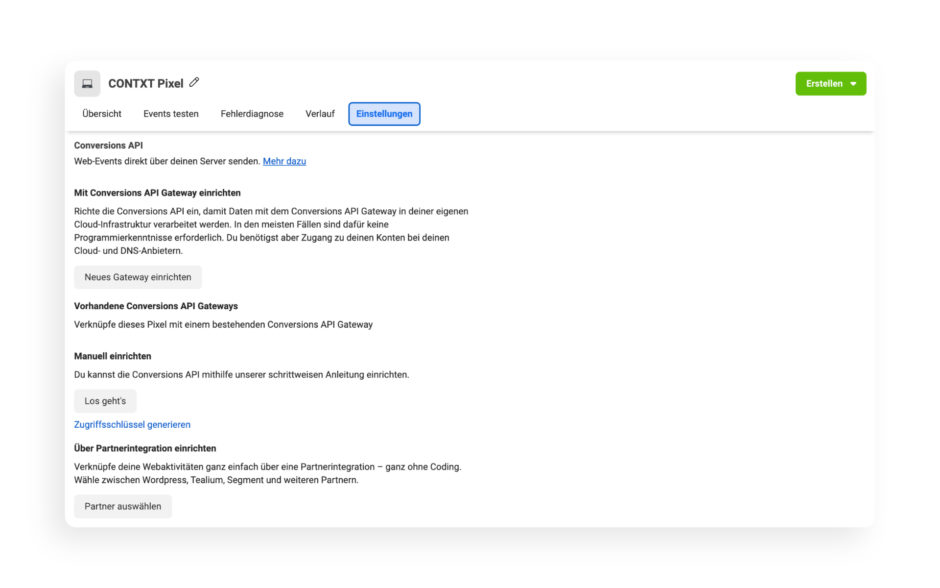
Unter “Einstellungen” im Events Manager finden sich nun die Einstellungen zur Conversion-API. Hier wählen wir den Menüpunkt “Über Partnerintegration einrichten”. Du musst Administrator im Business Manager sein, um die Facebook Conversion-API einrichten zu können.
Bei der nun erscheinenden Liste an Integrations-Partnern wählen wir den “Google Tag Manager (Server-seitig)” aus und starten den Facebook-Assistenten.
Schritt 4: Tracking-Codes mittels Facebook-Assistent veröffentlichen
Die Integration der CAPI mit dem Facebook-Assistenten dauert etwa 30 Minuten. Du solltest dir also etwas Zeit nehmen, da der Fortschritt nicht zwischengespeichert wird.
Im Assistenten muss im ersten Schritt der Google-Account ausgewählt werden, mit dem wir die ersten Schritte im Google Tag Manager durchgeführt haben. Dies muss also das Administrator-Konto in deinem Google Tag Manger sein.
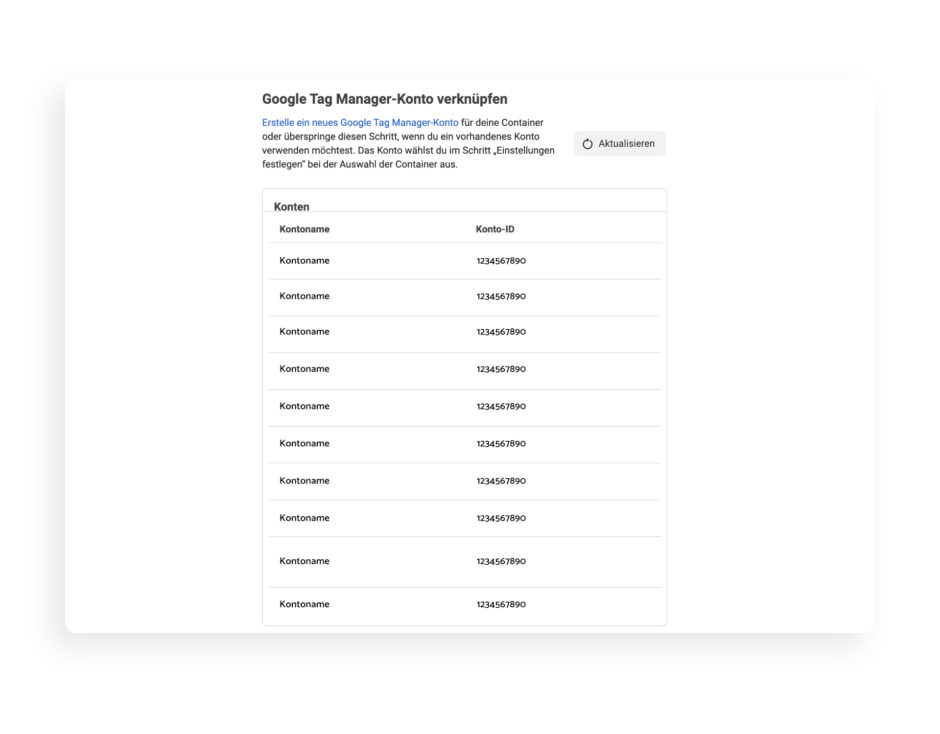
Nun werden die verknüpften Google Tag Manager-Konten angezeigt. Hier sollte bereits deine Website auftauchen. Klicke nun auf “Weiter”, um den richtigen Container auswählen zu können.
Der Facebook-Assistent bietet dir in diesem Schritt nun an, einen neuen Tag Manager Container für den Browser und für den Server zu erstellen. Da wir diese Schritte bereits durchgeführt haben, kannst du dies hier überspringen. Klicke dazu auf “Weiter”. (Es gibt kein Button zum Überspringen, einfach “Weiter” klicken!)
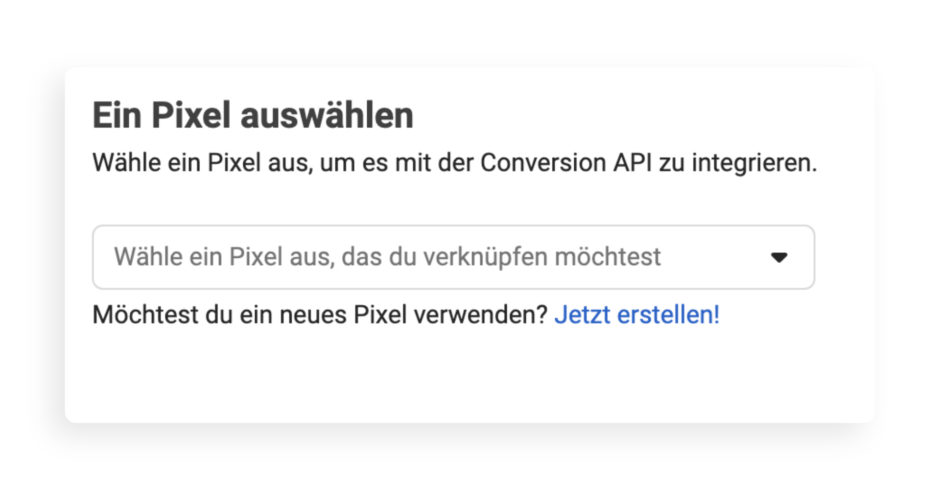
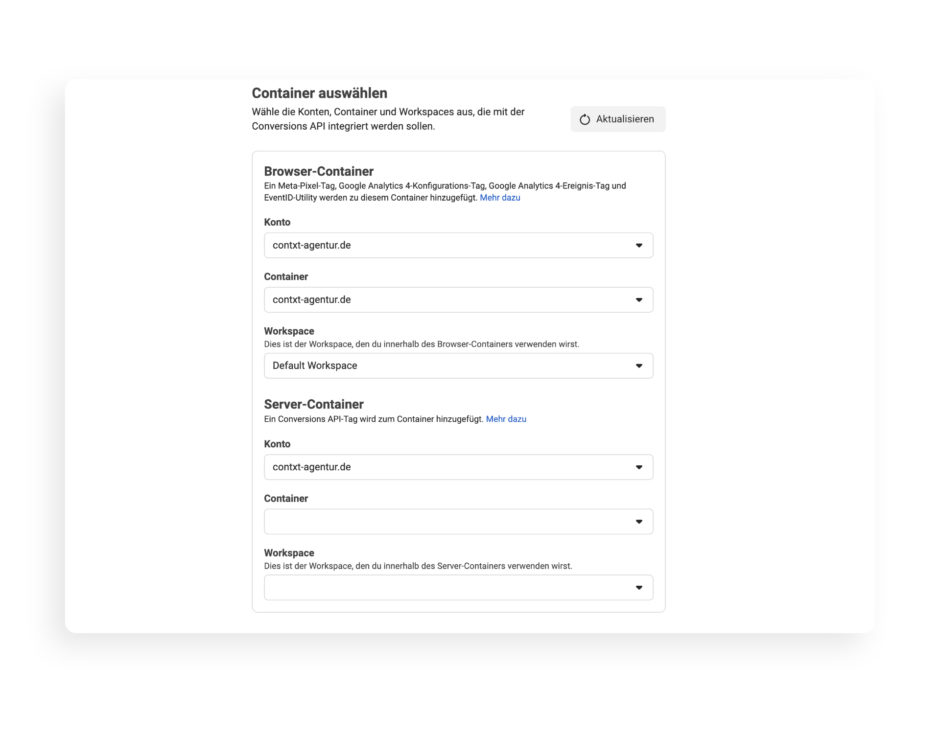
Im nächsten Screen müssen wir nun den richtigen Facebook-Pixel und den dazugehörigen Google Tag Manager-Container auswählen. Wähle zunächst deinen Facebook-Pixel aus.
Anschließend wählst du in dem Drop-Down-Menü den Browser-Container deiner Website und den Server-Container aus, den wir in Schritt 1 angelegt haben. Sollte dein Container hier nicht auftauchen, prüfe die Zugriffsrechte im Google Tag Manager. Du benötigst “Administrator”-Berechtigungen in beiden Containern.
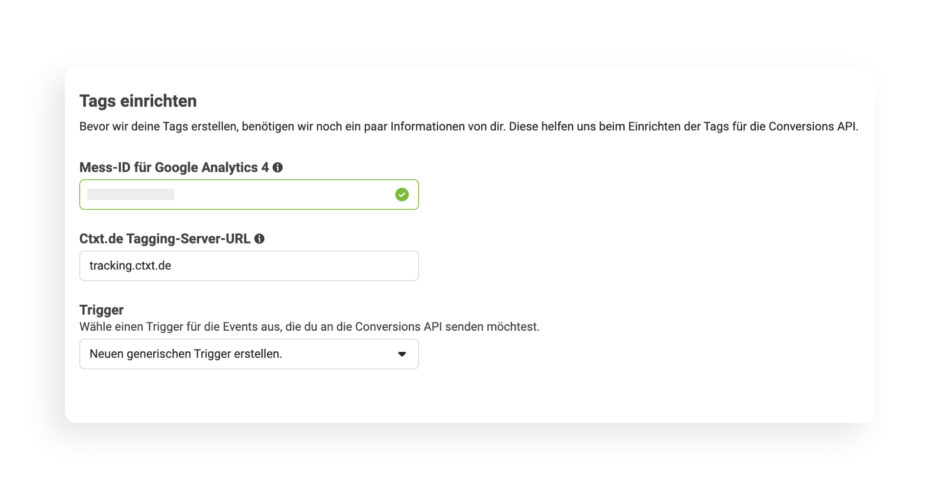
Jetzt sind alle Einstellungen getätigt und wir können die Tracking-Codes beinahe veröffentlichen. Im letzten Schritt müssen wir nun noch die Mess-ID von deiner Google Analytics-Installation sowie die Server-URL deines Tracking-Servers angeben. Die Tracking-URL findest du in den Zugangsdaten aus dem Google Tag Manager (Server-side), die du dir im ersten Schritt dieser Anleitung abgespeichert hast.
Die Mess-ID für Google Analytics findest du in deinem Google Analytics-Dashboard unter Verwaltung (unten links Schrauben-Symbol) -> Datenstreams -> Datenstream auswählen. Die Mess-IDs von Google Analytics 4 fangen immer mit einem “G-” an und es folgt eine Abfolge von Ziffern und Buchstaben. Diese Informationen müssen wir nun im Facebook-Assistenten eintragen.
Zu guter Letzt musst du nun noch einen Trigger auswählen, der angibt, wann du Events an die Conversion-API senden möchtest. Hier macht es Sinn, erst einmal einen neuen generischen Trigger auszuwählen. Diesen kannst du dann im weiteren Verlauf individuell anpassen.
Damit sind alle Konfigurationen vorgenommen. Mit einem Klick auf “Veröffentlichen” werden die Tracking-Codes sowohl im Server- als auch im Browser-Container veröffentlicht und die CAPI aktiviert.
Wichtig: Der Assistent zur Einrichtung der Facebook Conversion-API installiert einen neuen Facebook Pixel auf deiner Website – auch, wenn du bereits einen Facebook-Pixel auf der Seite hast. Es ist daher unbedingt notwendig, dass du die Tracking-Codes im weiteren Verlauf anpasst.
Schritt 5: Tracking-Codes individuell anpassen
Nachdem die Tracking-Codes veröffentlicht wurden, müssen diese individuell auf deine Website angepasst werden. Am besten markierst du zunächst alle neuen Facebook CAPI-Tags in deinem Google Tag Manager Container und stellst diese auf “Pausiert”. Anschließend speicherst du deine Änderungen mit einem Klick auf “Veröffentlichen”. Nun ist die CAPI pausiert und du kannst in Ruhe die Tracking-Codes personalisieren.
Die Anpassung der Tracking-Codes erfolgt individuell für jede Website. Es gibt allerdings ein paar Punkte zu beachten, die auf jeder Website gültig sind:
- Der Facebook-Assistent zur Einrichtung der Facebook Conversion-API ignoriert jegliche Datenschutzeinstellungen deiner Website. Die Tracking-Codes der CAPI sollten nur gefeuert werden, wenn der Nutzer dies durch die Freigabe von Marketing-Cookies bestätigt. Ansonsten hast du ein Datenschutzproblem. Wähle hierzu bei jedem CAPI-Event zusätzlich den jeweiligen Trigger deines Cookie-Management-Systems aus.
- Der Tracking-Code versucht standardmäßig, jedes Event in Google Analytics 4 auch in der Facebook-CAPI zu tracken. Das ist nicht unbedingt sinnvoll, da du sicherlich nicht mit jedem GA4-Event auf Facebook arbeiten wirst. Wähle hier die für deine Website relevanten Events aus und übertrage sie an die CAPI. Das können je nach Geschäftsmodell Käufe, Leads, Websiteaufrufe oder Anrufe sein.
Wenn für eine Nutzerinteraktion sowohl ein Pixel- als auch ein CAPI-Event erkannt wird, versucht Facebook diese Events zu deduplizieren. Auf diese Weise soll verhindert werden, dass Events durch die Integration der Facebook-CAPI doppelt gezählt werden. Die Deduplizierung ist wichtig, um deine Reportings nicht zu verfälschen. Wir erklären dir im Folgenden, wie’s funktioniert.
Bei Fragen und Problemen zur Anpassung stehen dir unsere Facebook Ads-Experten gerne zur Verfügung. Schreib uns einfach an.
Schritt 6: So funktioniert die Deduplizierung der Facebook Events
So erkennst du doppelte Events auf Facebook
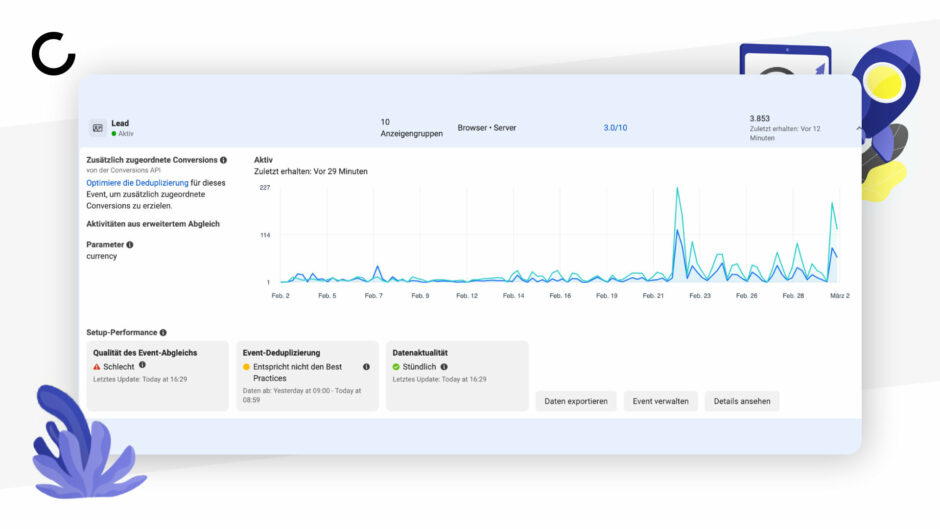
Sollten Events doppelt in den Reports auftauchen, wird dich Facebook im Events Manager über eine Warnung darauf hinweisen. Ebenso kann man die doppelten Events finden, indem man im Events Manager auf das jeweilige Event klickt und dort unter “Event-Deduplizierung” schaut.
Doch wie kommt es eigentlich zu doppelten Events? Die Frage ist recht einfach zu beantworten. Wenn die Facebook Conversion-API richtig eingebunden wurde, werden die Server-Events immer genau dann gefeuert, wenn die Browser-Events auch gefeuert werden. Ein Beispiel: Auf einer Landingpage ist ein Formular eingebunden. Beim Abschicken des Formulars wird ein Browser-Event namens “Lead” und ein Server-Event namens “Lead” gesendet. Beide Events kommen im Facebook Events Manager an, wodurch das “Lead”-Event doppelt gezählt wird.
Wie verhindere ich doppelte Events im Facebook Events Manager?
Doppelte Events sind aus unterschiedlichen Gründen ein Problem. Zum einen sorgen sie dafür, dass die Reportings fälschlicherweise besser aussehen, als sie tatsächlich sind. Die Daten sind demnach nicht mehr vergleichbar mit den Vormonaten. Außerdem erschweren sie es dem Algorithmus, zielgerichtet auf die Erreichung bestimmter Facebook-Events zu optimieren. Nicht zuletzt sorgt ein niedriger Qualitäts-Score im Facebook Ads Manager dafür, dass deine Ads seltener ausgeliefert werden.
Du solltest hier also auf jeden Fall tätig werden, um doppelte Events durch die Facebook Conversion-API zu verhindern.
Deduplizierung von Facebook Events einrichten mit dem Google Tag Manager
Die einfachste Möglichkeit, Events zuverlässig zu deduplizieren, ist die Umsetzung im Google Tag Manager. Hier können Änderungen an Events schnell und einfach vorgenommen werden. Im Verlaufe des Artikels haben wir erklärt, wie man die Facebook Conversion-API mittels Google Tag Manager einrichtet. Nun müssen wir die Events um eine sogenannte Event-ID ergänzen, um die Deduplizierung möglich zu machen.
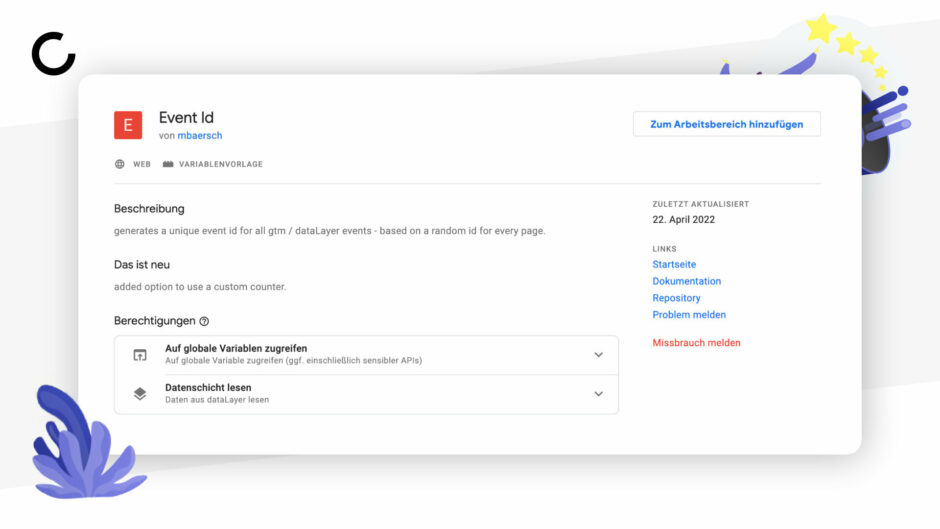
Die Event-ID ist eine zufallsgenerierte individuelle ID, die bei jedem Event neu generiert wird. Jedes Event ist somit über eine Event-ID eindeutig zu identifizieren. Die Event-ID kann man natürlich selbst erzeugen mittels JavaScript-Code. Am einfachsten geht es aber mit dem Community Tag von Mbaersch, der zunächst im Google Tag Manager installiert werden muss.
Achtung: Aufgrund eines Fehlers kann es sein, dass du den Community Tag zwei Mal installieren musst, bis er funktioniert. |
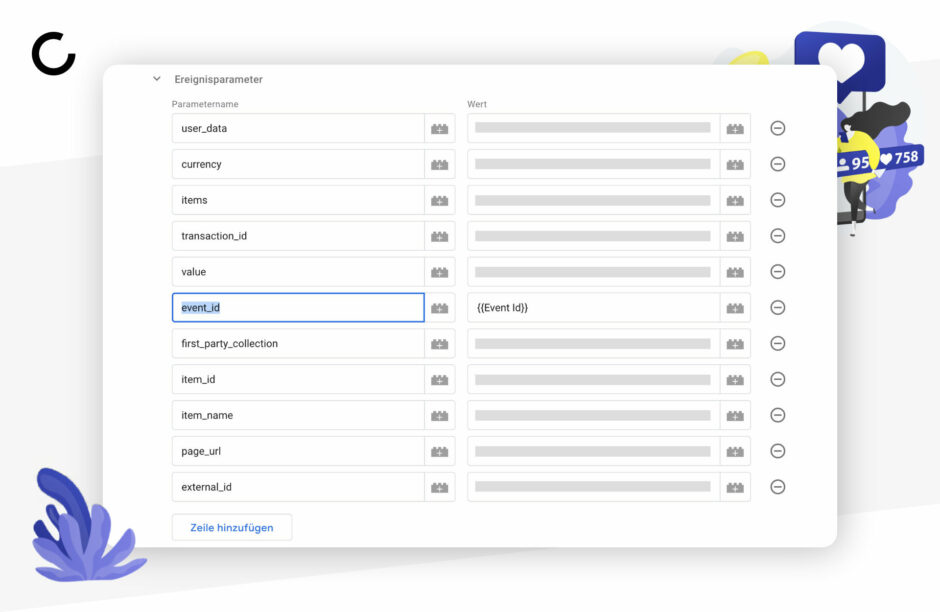
Anschließend müssen wir jedes Event, das wir über die CAPI schicken, mit einer Event-ID versehen. Dazu bearbeiten wir das jeweilige GA4-Event und fügen unter den Parametern einen neuen Parameter namens “event_id” hinzu (bitte genau so schreiben: “event_id”).
Dieser Parameter wird nun immer mit unserer Variable “Event Id” aus dem Community Tag gefüllt. Dies wiederholen wir bei allen über die CAPI gesendeten Events.
Nun könnte man meinen, das war’s. Leider wird hier aber noch kein Event dedupliziert, weil der Facebook-Pixel standardmäßig keine Event-IDs unterstützt. Das bedeutet, dass nun zwar alle Server-Events eine Event-ID aufweisen, die Events im Browser allerdings nicht. Es werden also weiterhin doppelte Events im Facebook Events Manager gemeldet.
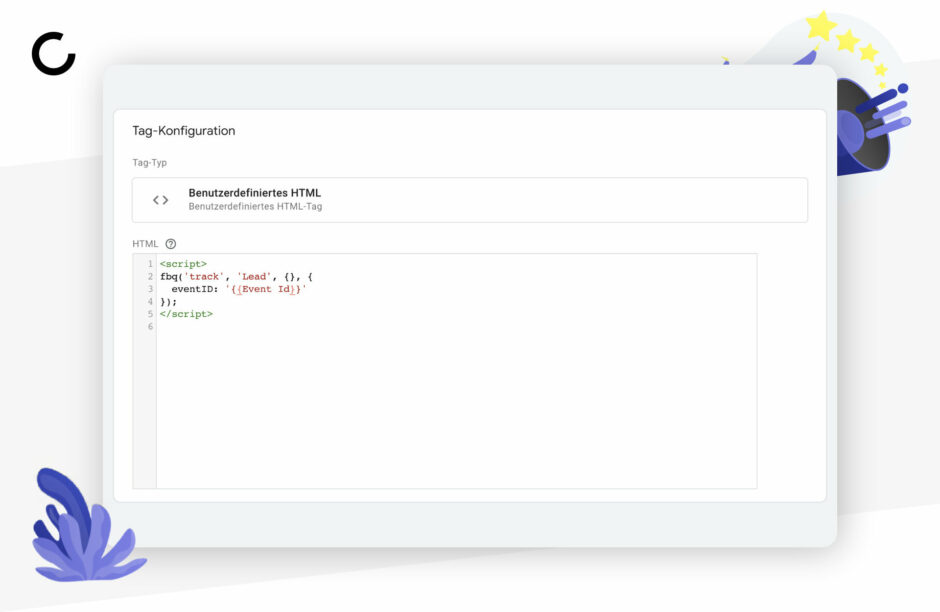
Das bedeutet, wir müssen auch alle bestehenden Facebook-Pixel-Events im Google Tag Manager bearbeiten und dort unsere neue Variable “Event Id” ergänzen. Dies geschieht ganz einfach, indem wir jedem Pixel-Event, welches wir auch über die CAPI messen, einen neuen Parameter namens “eventID” hinzufügen. Der Parameter wird dann wieder mit der Variable aus dem Community Tag gefüllt.
Achtung: Die Schreibweise der Parameter ist unterschiedlich! Die Event-ID bei Server-Events wird mit “event_id” bezeichnet, bei Browser-Events allerdings mit “eventID”. Die Schreibweise muss exakt so eingehalten werden. |
Deduplizierung von Events prüfen
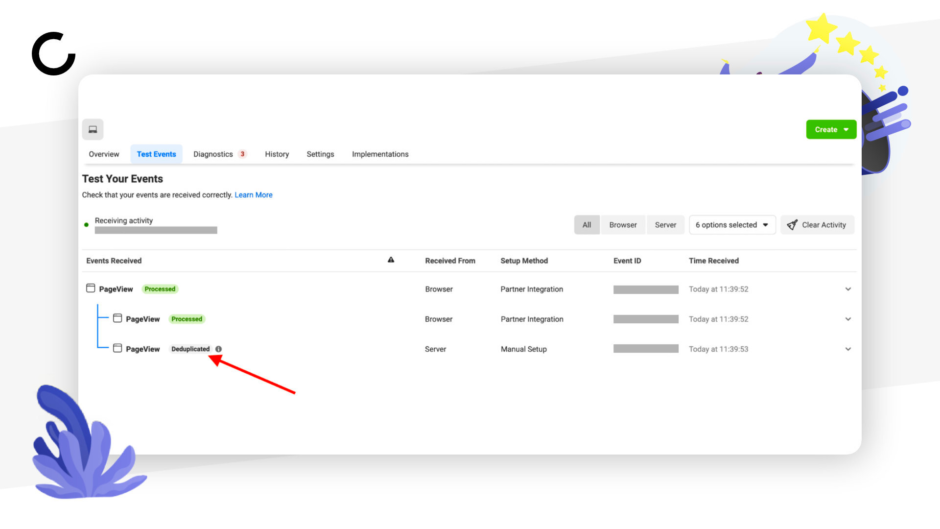
Nachdem alle Änderungen im Google Tag Manager gespeichert und veröffentlicht wurden, sollte nun die Deduplizierung der Events greifen. Um hier auf Nummer sicher zu gehen, solltest du auf jeden Fall die Deduplizierung der Facebook CAPI-Events testen. Dazu wählen wir “Events testen” im Facebook Events Manager aus und gibst eine Seite an, auf der man ein entsprechendes Facebook-Event auslösen kann (z.B. Success-Seite nach Newsletteranmeldung oder Bestellbestätigung im Online-Shop).
Beim Event-Output sollten dir nun zwei Events angezeigt werden (in diesem Beispiel: PageView). Das erste Event wurde durch den Facebook-Pixel gemeldet, das zweite Event wiederum durch die Facebook Conversion-API. Unter “Event ID” siehst du, dass die beiden Event-IDs identisch sind und das Server-Event in der Konsequenz dedupliziert wurde.
Wichtig: Wenn Facebook zu einem Conversion-Event ein Facebook-Pixel-Event und ein Server-Event erhält, wird immer das Facebook-Pixel-Event priorisiert und das Server-Event durch die Deduplizierung quasi “inaktiviert”.
Fehlerbehebung bei der Deduplizierung von Events
Sollten im Facebook Events Manager beide Events grün erscheinen, greift die Deduplizierung noch nicht. In diesem Falle lohnt es sich, die Event-IDs zu vergleichen. Falls die Event-IDs nicht identisch sind, werden die Events wahrscheinlich an unterschiedlichen Stellen oder von unterschiedlichen Triggern ausgelöst. Hier liegt der Fehler dann in deinen Trigger-Einstellungen im Google Tag Manager.
Falls die Event-IDs identisch sind, aber trotzdem keine Deduplizierung stattfindet, prüfe die Namen der Events auf Schreibfehler. Damit Facebook die Events eindeutig zuordnen kann, muss auch der Event-Name identisch sein. Ein “Lead” sollte also immer auch als “Lead” bezeichnet werden und nicht als “LEAD” oder “01-Lead”. Achte hierbei auch auf die Groß- und Kleinschreibung.
Wenn du bei der Einrichtung der Deduplizierung von Facebook-Events auf Probleme stoßen solltest, haue uns gerne unkompliziert und unverbindlich an. Wir helfen gerne bei der Suche nach der Lösung.
Häufige Fehlermeldungen bei der Deduplizierung von Facebook-Events
Die häufigsten Fehlermeldungen im Facebook Events Manager im Zusammenhang mit der Deduplizierung von Facebook-Events haben wir dir hier einmal zusammengefasst. Natürlich findest du bei uns auch die jeweilige Lösung dazu.
“Fehlender Event-Name”: Diese Fehlermeldung wird angezeigt, wenn deinem Event kein Name zugeordnet wurde. Prüfe deinen Facebook-Pixel-Code und schaue, dass der Name korrekt angegeben wurde. Das Event muss beim Client- und beim Server-Event identisch heißen. Prüfe auch die Anführungszeichen um den Event-Namen.
“Nicht übereinstimmender Event-Name”: Diese Warnung wird angezeigt, wenn dein Event zwar ähnlich, aber nicht genau so wie das Standard-Event heißt. Hier musst du den Facebook-Pixel-Code bearbeiten und den Event-Namen korrigieren. Bitte beachte die Groß- und Kleinschreibung der Eventnamen. “Lead” ist nicht gleich “lead”.
“Mehrere Events für eine einzelne Handlung”: Diese Fehlermeldung erscheint, wenn dein Facebook-Pixel bei einer Handlung des Nutzers mehrere Events gefeuert hat. Dies kann den Hintergrund haben, dass dein Trigger im Google Tag Manager falsch gesetzt ist und zweimal hintereinander ausgelöst wird. Eine weitere Fehlerquelle ist hier dein Cookie-Management-System, das eventuell die Events doppelt auslöst. Einmal vor und einmal nach dem Opt-In des Nutzers oder der Benutzerin.
“Redundante Kauf-Events”: Dieser Fehler tritt auf, wenn dein Facebook-Pixel pro Sitzung mehr als einen Kauf auf der Website erfasst. Dies kann sich negativ auf deine Reportings auswirken. Prüfe die Einbindung des Kauf-Events im Facebook Events Manager über den “Events testen”-Bildschirm und schaue dir in den Ergebnissen an, zu welchem Zeitpunkt das Event genau ausgelöst wird. Das Kauf-Event sollte nur einmal in deinem Online-Shop platziert sein – und zwar beim Abschluss der Bestellung in der Bestellbestätigung oder auf der Erfolgsseite. Prüfe als weitere Fehlerquelle deinen Facebook-Pixel-Basiscode im Google Tag Manager. Dieser sollte nur das “PageView”-Event und sonst keine weiteren Events beinhalten. Bei Kauf-Events über Button-Klicks solltest du die Verarbeitung im GTM nur einmal zulassen, um redundante Kauf-Events auszuschließen.
“Doppelte Events erkannt”: Diese Fehlermeldung wird angezeigt, wenn ein und dasselbe Event mehrfach erkannt wurde. Dies kann daran liegen, dass du die Events einerseits über den Google Tag Manager feuerst und die Events andererseits als automatische Events eigenständig durch das Facebook-Pixel erhoben werden. Doppelte Events können die Auswertungen im Ads-Manager verfälschen. Du solltest die automatischen Events also deaktivieren und nur auf eine Erhebung mittels Google Tag Manager und Facebook Conversion-API setzen. Die Deduplizierung von Facebook-Events in der Facebook Conversion-API wurde hier im Artikel erklärt. Komme bei Problemen mit der Deduplizierung von Facebook-Events gerne unverbindlich auf uns zu.
Schritt 7: Integration im Debug-View testen
Wenn alles eingerichtet ist, können wir dich an dieser Stelle beglückwünschen: Du hast die Facebook Conversion-API erfolgreich mit dem Google Tag Manager eingerichtet. In Zeiten, in denen Apple und Co. die Datenerhebung immer weiter einschränken, bist du nun gut gewappnet!
Welche Informationen in der CAPI ankommen und wie diese verarbeitet werden, kannst du im Debug-View des Event Managers testen.
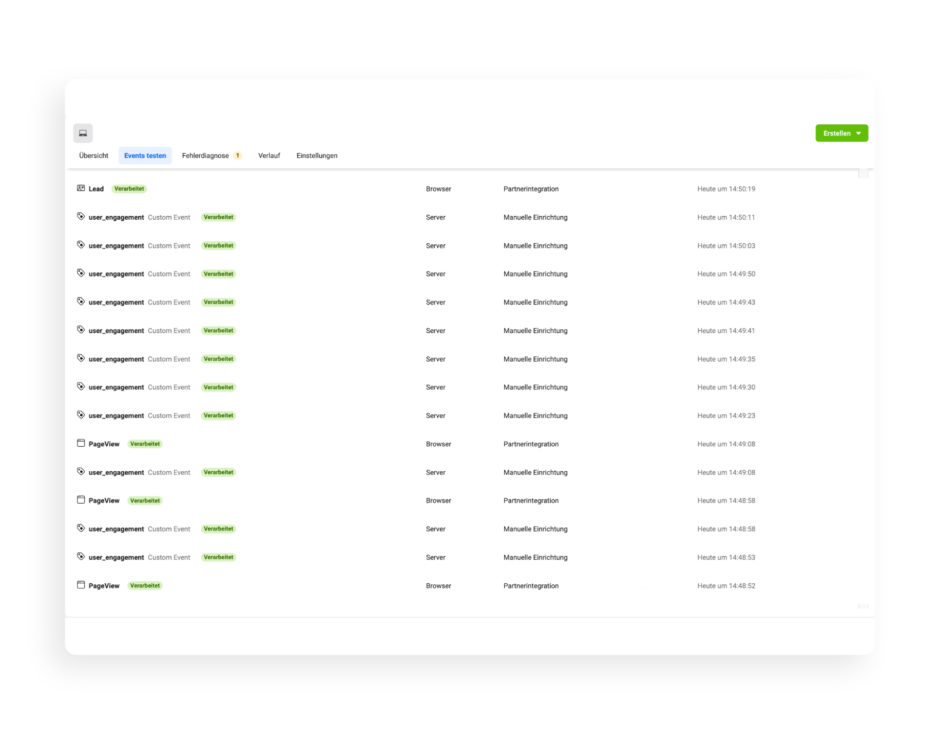
Wähle dazu dein Facebook-Pixel im Business Manager aus und klicke auf “Events testen”. Dort kannst du nun den Link zu deiner Website angeben und Events auslösen. Die Ergebnisse werden dir nun im Events Manager angezeigt. Wenn du auf der Website also zum Beispiel dein Kontaktformular abschickst, sollte das Lead-Event im Events Manager auftauchen. Genauso verhält es sich mit z.B. AddToCart oder Purchase. Die Events, die über die CAPI reinkommen, findest du im Reiter “Server”.
Es sollte bei dir dann in etwa so aussehen:
Hinweis: Werden Events in deinem Debug-Fenster doppelt angezeigt, kann es sein, dass die Deduplizierung der Events bei dir noch nicht greift. Hierzu muss jedes Event über eine individuelle Event-ID verfügen. Gerne helfen wir dir bei der Einrichtung der Deduplizierung.
Facebook Conversion-API und der Datenschutz
Je nachdem, welche Cookie-Management-Software du bei dir auf der Website benutzt, musst du die Verbindung zu Facebook nun noch daran anpassen. Wichtig ist, dass du darauf achtest, dass die Verbindung zu Facebook erst nach der Bestätigung deines Cookie-Banners auf der Website hergestellt wird. Da mit der Conversion-API Marketingzwecke verfolgt werden, darfst du diese erst zulassen, wenn die Cookie-Kategorie „Marketing-Cookies“ akzeptiert wird.
Die Einrichtung unterscheidet sich hierbei je nach Cookie-Management-Software wie z.B. Cookiebot, Usercentrics oder CookieFirst. Schau auf der Website deines Anbieters vorbei, um dich über die korrekte Implementation des Facebook Pixels zu informieren. Außerdem ist es zwingend erforderlich, dass du den Facebook Pixel und die Facebook Conversion-API in deine Datenschutzbestimmungen mitaufnimmst. Bei Fragen zur technischen Realisation stehen wir dir gerne zur Verfügung.
Facebook Conversion-API einrichten lassen
Die Einrichtung der Facebook Conversion-API ist nicht ganz trivial – wird durch den zunehmenden Druck von Anbietern wie Apple oder Google aber immer wichtiger. Ich hoffe, wir konnten dir einen Überblick über die notwendigen Schritte zur Einrichtung geben. Falls du keine Zeit oder Ressourcen für die Einrichtung hast, kannst du unseren Einrichtungs-Service in Anspruch nehmen. Wir übernehmen dann die komplette Einrichtung der Facebook Conversion-API auf deiner Website oder deinem Online-Shop. Die Kosten unterscheiden sich je nach Shop-System und Setup, spielen sich meistens aber im Bereich von 1-2 Tagessätzen ab.
Vielen Dank, dass du dir unseren Leitfaden für die Einrichtung der Facebook Conversion-API durchgelesen hast. Wir wünschen viel Erfolg mit dem Einsatz der Facebook Conversion-API!

Als Google-Ads-Professional verantwortet Tobias den Bereich Search Engine Marketing der Agentur. Wenn er gerade nicht auf der Suche nach dem perfekten Ranking ist, optimiert er Conversion- und Analytics-Prozesse beim Kunden.