Inhaltsverzeichnis
Was ist der Google Tag Manager?
Der Google Tag Manager (GTM) ist ein von Google kostenlos zur Verfügung gestelltes Tag Management System (TMS). Der GTM erleichtert dir die Implementation von Webanalyse Tools wie etwa Google Analytics oder anderen Tools auf deiner Website. Mit dem GTM bist du in der Lage, beispielsweise Tracking-Codes auf deiner Website einzubauen, ohne dabei auf den Quellcode zugreifen zu müssen. Alles, was du tun musst: Den Google Tag Manager einmalig in den Quellcode einbinden. Ist dies erledigt, kannst du alles Weitere über das Google Tag Manager-Interface erledigen.
Wenn du also keine sonderlichen Programmierkenntnisse hast, ist der GTM im Online-Marketing so ziemlich dein bester Freund – vor allem, was das Tracking angeht. Zusätzlich bringt der GTM den Vorteil, dass alle im Team gemeinsam an den Tracking-Codes arbeiten können und deine Teammitglieder jederzeit Zugriff darauf haben. Flaschenhälse beim Tracking adè!
Neben Google Analytics lassen sich das Conversion-Tracking von zahlreichen weiteren Werbesystemen (etwa Google Ads, Bing Ads, Meta Pixel, LinkedIn Insight) als auch Tools zur Nutzerbeobachtung (bspw. Hotjar) und vieles Weitere implementieren.
Welche Programme der Google Tag Manager bereits standardmäßig unterstützt, kannst du hier einsehen. Ist das von dir benötigte Programm nicht dabei, kannst du es per JavaScript oder per HTML-Code manuell integrieren.
Aufbau des Google Tag Manager
Account
Um einen Account im Google Tag Manager zu erstellen, meldest du dich mit deinem Google Konto auf tagmanager.google.com an. Dieser fungiert dann als eine Art „Unternehmenskonto“, in dem du alle deine Websites zentral verwalten kannst. Pro Website legst du dann einen Container an, in dem du wiederum die Tags für eben diese eine Website sammelst. Hast du nur eine Website, wirst du auch nur einen Container erstellen müssen. Parallel dazu erstellst du beispielsweise für 5 Websites, 5 Container.
Container
Wenn du ein neues Konto im Google Tag Manager einrichtest, konfigurierst du den entsprechenden Container automatisch mit. Wie der Name schon vermuten lässt, ist ein Container (wortwörtlich) nichts anderes als ein Behälter, in dem du alle Tags für deine verknüpfte Website sammelst. So hast du immer alles zentral an einem Ort und sparst dir unnötiges Suchen.
Tag
Bei den Tags handelt es sich um Code-Snippets, die eingehende Daten an ein Drittanbieter-Tool wie etwa Google Analytics weiterleiten. Du nutzt sie also, um bestimmte Events anzulegen, die bei von dir definierten, ausgelösten Aktionen (Trigger) gefeuert werden sollen. Hier kann es sich beispielsweise um den Google Analytics 4 Base Code handeln, dessen Trigger etwa das Aufrufen der Seite + die Einwilligung der Marketing Cookies sind. Neben der Webanalyse können auch Marketingcookies wie von Meta Ads oder Google Ads per Trackingcode als Tag eingebunden werden.
Trigger
Trigger definieren, unter welchen Bedingungen eine bestimmte Interaktion stattfinden muss und aktivieren bei erfolgter Interaktion den ihnen zugewiesenen Tag. Kommt beispielsweise ein neuer Nutzer auf deine Website und akzeptiert die nötigen Cookies, kann der Tag gefeuert werden, der den Google Analytics Code beinhaltet und das Nutzerverhalten kann verfolgt werden. Der Trigger ist in dem Fall das Akzeptieren des Cookie-Banners. Genauso kann auch ein Klick auf einen Button oder der Aufruf einer bestimmten Unterseite als Trigger definiert werden. Tags sind also abhängig von Triggern – nur ein ausgelöster Trigger kann einen Tag erfolgreich laden.
Variablen
Tags sind abhängig von Triggern, Trigger wiederum sind auf ihre Variablen angewiesen. Variablen enthalten den Wert (z. B. eine Information oder ein Datum), der erfüllt werden muss, damit ein Trigger überhaupt ausgelöst wird. Du kannst einen Trigger beispielsweise mit der Variable “Page Path” ausstatten, damit er nur dann gefeuert wird, wenn er auf einer bestimmten URL ausgelöst wird. Ein Beispiel könnte die Startseite sein, hier setzt du “/” bei dem Page Path ein, sodass der Trigger nur auf der Startseite ausgelöst werden kann.
Doch bevor du Zugriff auf die verschiedenen Ebenen des GTM hast, musst du erst einmal deinen Google Tag Manager einrichten. Here we go go girl:
Schritt für Schritt: So richtest du den Google Tag Manager ein
Bevor wir dir die Google Tag Manager Einrichtung Schritt für Schritt erklären, solltest du ein Backup deiner Website machen. Es sollte durch die Einbindung des GTM zu keinen Problemen kommen, aber wir sind better safe than sorry. Hast du das erledigt, kann es losgehen!
Wie erstelle ich ein Google Tag Manager Konto?
Um den Google Tag Manager einrichten zu können, brauchst du logischerweise erstmal ein Google-Konto. Dieses kannst du dir hier erstellen.
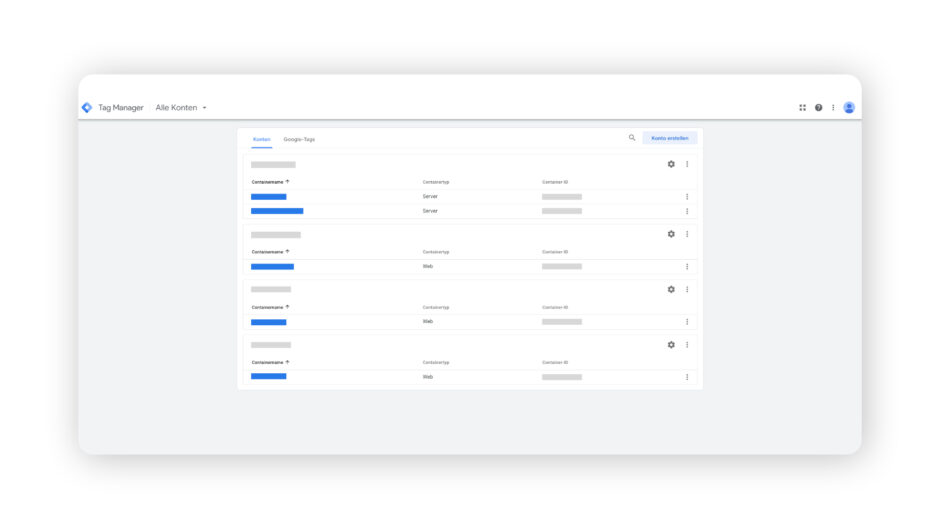
Hast du bereits ein Google-Konto, melde dich hier im Google Tag Manager an. Du landest nun auf folgender Seite:
In unserem Dummy-GTM-Account liegen schon einige verschiedene Container ab – bei dir ist die Seite vermutlich leer. Um das zu ändern und dein GTM-Konto anzulegen, folgst du diesen Schritten:
Schritt 1 – Konto erstellen: Klicke auf den Button “Konto erstellen”
Es öffnet sich nun eine neue Seite.
Schritt 2 – Kontodaten angeben: Fülle die erforderlichen Felder aus.
Im oberen Bereich gibst du deinem Konto einen Namen, im unteren Bereich konfigurierst du den entsprechenden Container. Pro Website legst du grundsätzlich einen Container an, in dem dann alle Tags gespeichert werden, die auf deiner Website gefeuert werden sollen.
Google Tag Manager Code
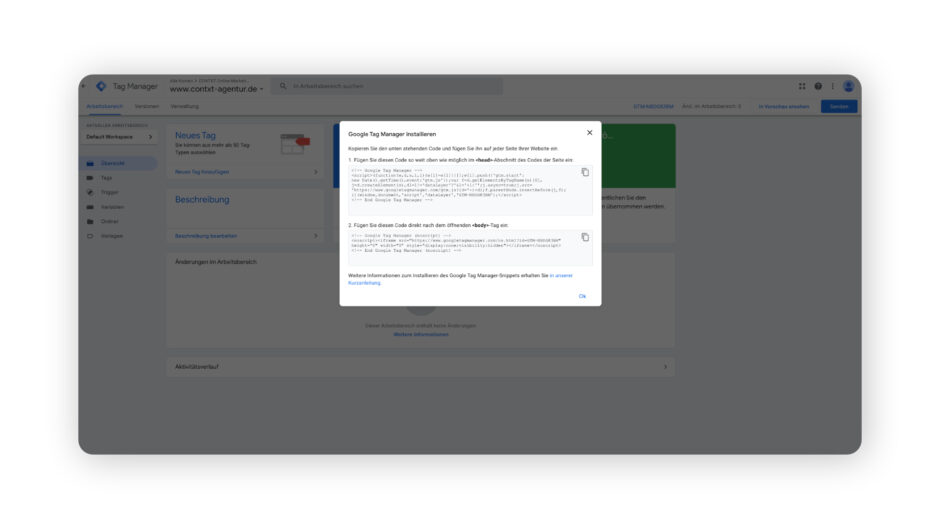
Hast du das erledigt, klicke auf “Erstellen” und akzeptiere die Nutzungsbedingungen des GTM. Anschließend wirst du zur Startseite weitergeleitet und bekommst automatisch ein Popup mit den Installationscodes.
Diese Codeschnipsel benötigst du, um den Google Tag Manager auf deiner Website einzubinden. Bei dem oberen Code handelt es sich um den Header-Code, den du gleich in den Kopfbereich deiner Website einfügen wirst. Analog dazu handelt es sich bei dem unteren Code um den Body-Code, der seinen Platz im Fußbereich (Footer) deiner Website findet.
Solltest du die Codes aus Versehen wegklicken, kannst du ihn dir mit einem Klick auf die Container-ID wieder aufrufen.
Wie binde ich den Google Tag Manager auf meiner Website ein?
Die beiden Codeschnipsel benötigst du jetzt, um den Google Tag Manager auf deiner Website einzubinden. Je nachdem, welchen Hosting-Provider du nutzt, kann sich die Einbindung etwas unterscheiden. Für alle Provider gibt es zahlreiche Plugins, über die du den Google Tag Manager integrieren kannst, wenn du das möchtest.
Wir bilden in unserem Artikel die manuelle Google Tag Manager Einbindung für WordPress, TYPO3, Shopify und Magento ab. Grundsätzlich lässt sich der Google Tag Manager jedoch in jedem Website-System anbinden. Falls dein Website-System in der Anleitung nicht dabei ist, nimm gerne Kontakt mit uns auf. Wir helfen als Google Partner gerne weiter!
Google Tag Manager in WordPress einbinden
Wie du den GTM auf einer WordPress Seite einbindest, haben wir bereits in unserem Artikel “Google Analytics 4 in WordPress einbinden – Schritt für Schritt” erklärt. Schau also gerne vorbei und du erfährst gleich noch, wie du Google Analytics 4 auf deiner Website einbinden kannst.
Google Tag Manager in TYPO3 einbinden
TYPO3 ist ein Content-Management-System (CMS) der ersten Stunde. Und ehrlicherweise sieht man das mittlerweile an dem UI. Nichtsdestotrotz basieren nach wie vor zahlreiche Websites auf TYPO3, weswegen es einen Platz in dieser Liste verdient. Fangen wir also an:
Schritt 1 – Einloggen: Melde dich in deinem TYPO3 Konto an. Anschließend landest du auf der Startseite:
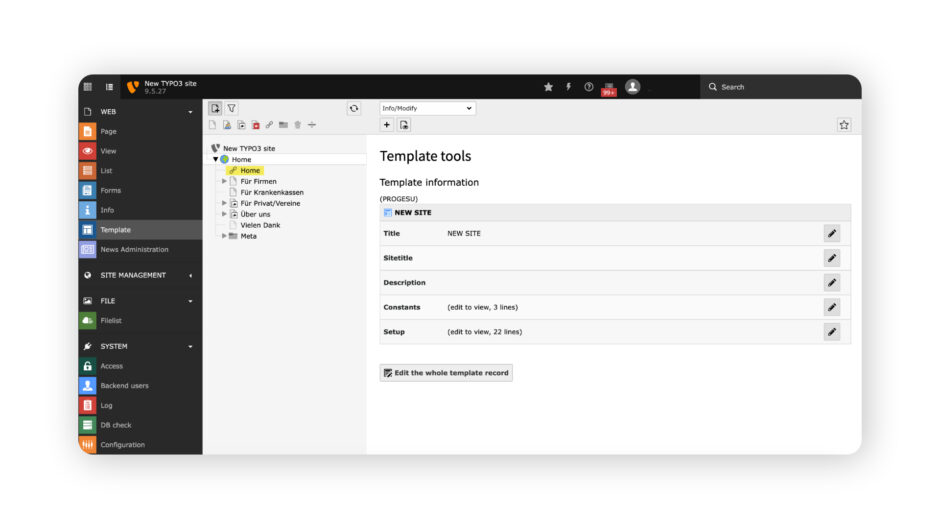
Anschließend wählst du in der Suchleiste auf der linken Seite “Template” und findest dich nun hier wieder:
Hier sollte standardmäßig “Home” (manchmal auch “Congratulations”) ausgewählt sein. Falls nicht, klicke auf “Home”.
Schritt 2 – Template bearbeiten (Don’t forget: Backup ziehen!): Klicke nun auf den Button “Edit the whole template record”. Der Bearbeiten-Modus öffnet sich auf der rechten Bildschirmhälfte. Hier scrollst du nun etwas herunter, bis du das „Setup-Fenster“ siehst. Hier steht der Code für deine Seite.
Schritt 3 – GTM Code einfügen: Kopiere dir den Header-Code aus dem Google Tag Manager und füge ihn direkt nach dem Page-Header ein:
Das Gleiche machst du jetzt noch mit dem Body-Code. Füge ihn nach dem sich öffnenden <body>-Tag ein. Folgendermaßen sieht das bei uns aus:
Die Zeilennummerierung kann bei dir variieren, da wir die Einbindung lediglich auf einer Testseite durchführen.
Schritt 4 – Änderungen speichern: Vergiss nicht, auf “Save” zu drücken, dann hast du es save geschafft!
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Google Tag Manager in Shopify einbinden
Nicht nur “normale” Websites sollten über Trackingsysteme verfügen, besonders wichtig sind diese für Online-Shops, um den generierten Umsatz zu messen. Im Netz kursieren zahlreiche Plugins, mit denen du den GTM einfügen kannst, dazu zählen etwa der GTManager oder TAGinstall. Grundsätzlich musst du aber auch bei Shopify lediglich die beiden Codeschnipsel in den Code einfügen. Und so geht’s:
Schritt 1 – Einloggen: Melde dich bei deinem Shopify Store an.
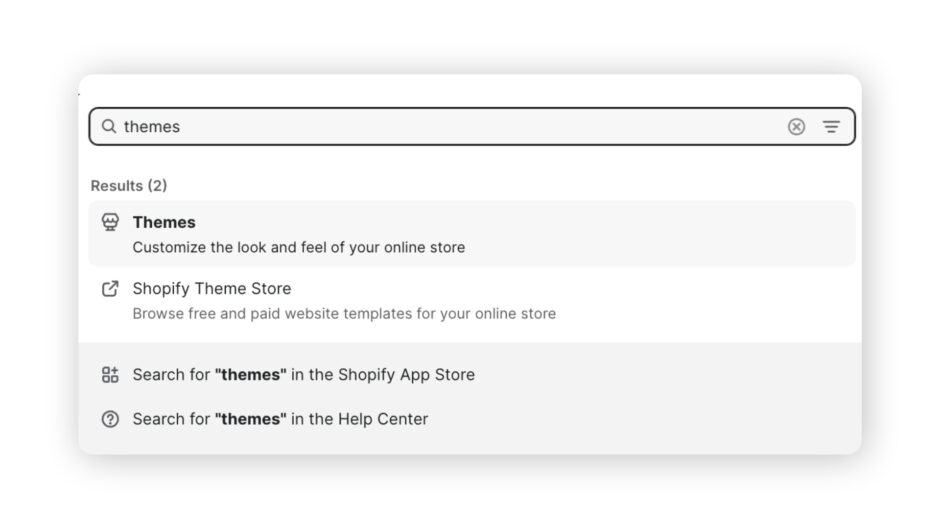
Schritt 2 – Zu Theme-Einstellungen navigieren: Auf der Startseite angekommen, suchst du in der Suchleiste oben in der Mitte nach “Themes” und klickst darauf.
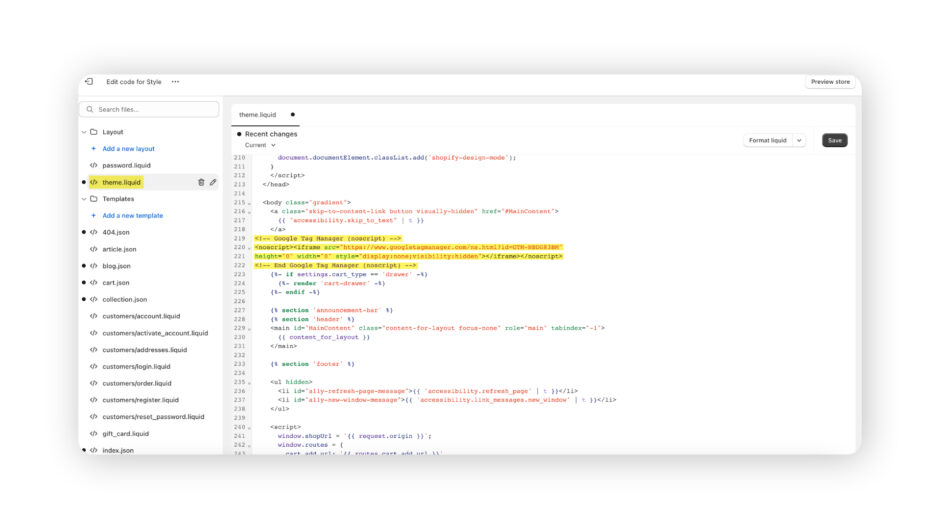
Auf der Themes-Seite klickst du nun auf die drei Pünktchen und wählst “Code bearbeiten”.
Schritt 3 – GTM Codes einfügen: Auf der nächsten Seite angekommen, wählst du unter Layout “theme.liquid” aus. Hier findest du den Code und kannst die entsprechenden Google Tag Manager Codes einmal hinter dem <head>- und einmal (nach ein wenig runterscrollen) hinter dem <body>-Tag einfügen.
Hast du das erledigt, navigierst du zurück auf die “Themes”-Seite. Damit der Google Tag Manager auch beim Kaufabschluss gefeuert wird (und du deine Verkäufe tracken kannst), muss dieser zusätzlich an einer anderen Stelle eingefügt werden.
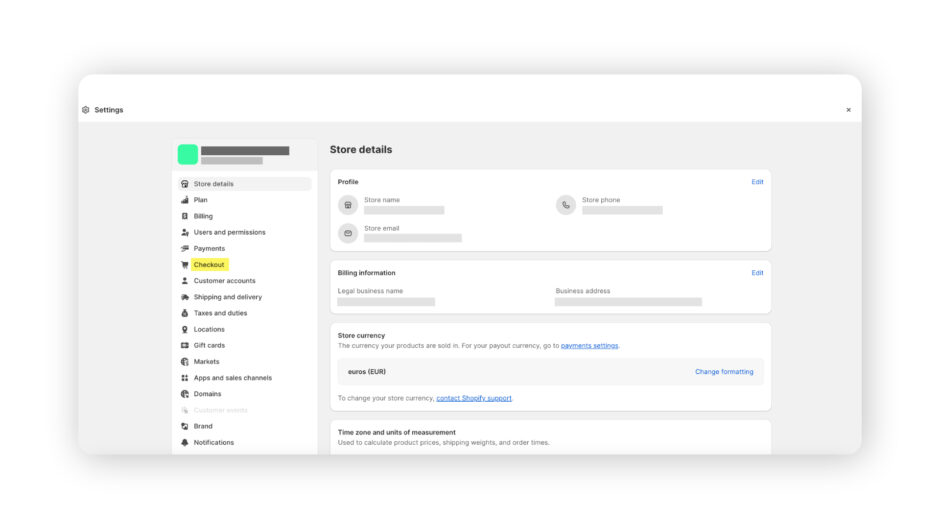
Schritt 4 – Zu den Checkout-Einstellungen navigieren: Dazu klickst du auf der “Themes”-Seite – who would’ve thought – unten links auf “Einstellungen” und anschließend auf “Checkout”.
Auf der Checkout-Seite angekommen, scrollst du runter, bis du bei “Zusätzliche Skripte” angekommen bist.
Schritt 5 – GTM-Code bei Checkout einfügen: Hierzu kopierst du dir wieder den Header-Code aus dem Google Tag Manager und fügst ihn im Textfeld bei “Zusätzliche Skripte” ein:
Speichern nicht vergessen, dann hast du es geschafft!
Google Tag Manager in Magento Commerce einbinden
Zu guter Letzt schauen wir uns in diesem Artikel an, wie du den Google Tag Manager in Magento Commerce einbinden kannst – auch, wenn das Shopsystem mittlerweile von Adobe übernommen wurde und sich “Adobe Commerce” nennt. Nutzt du bereits Adobe Commerce, kannst du die integrierte Schnittstelle nutzen, die zum Hinzufügen des Google Tag Manager-Codes vorgesehen ist.
Wir behandeln in unserem Artikel die Einbindung in die ursprüngliche Magento Commerce-Version. Diese wird aus Gründen der besseren Unterscheidung ausschließlich als “Magento Commerce Open Source” betitelt. Hierfür gibt es zahlreiche Plugins wie etwa Mirasvit oder Magefan, mit denen du den Google Tag Manager einrichten kannst. Wir zeigen dir, wie du den GTM ganz leicht auch ohne Plugin einfügst:
Schritt 1 – GTM Code kopieren: Gehe in deinen entsprechenden Google Tag Manager Container und kopiere dir zuerst den <head>-Code.
Schritt 2 – Code im Head-Bereich einfügen: Du startest auf der Magento-Startseite und folgst dem Pfad Inhalt > Design > Konfiguration > Bearbeiten der Store-Ansicht > Andere Einstellungen. Hier klappst du “HTML Head” auf und fügst den Code – wie unten im Bild zu sehen – ein.
Schritt 3 – Code im Footer einfügen: Gleiches Spiel wie beim Header – kopiere dir nun den <body>-Code aus dem Google Tag Manager und klappe den Footer auf. Füge den Code – wie unten zu sehen – ein und klicke auf Speichern.
So schnell hast du den Tag Manager Code in deinem Magento-Shop integriert.
Der Google Tag Manager und die DSGVO
Seit dem Inkrafttreten der DSGVO im Mai 2018 ein besonders wichtiges Thema: Der Google Tag Manager und der Datenschutz.
Vorab: Zur reinen Nutzung des Google Tag Managers benötigst du kein Cookie Banner. Denn rein technisch setzt der GTM keine Cookies bei deinen Websitebesuchern. Sobald du allerdings Tracking über den Google Tag Manager betreibst, (z. B.: Meta Pixel, TikTok Pixel oder Google Analytics) ändert sich das. Was es dann für dich zu beachten gibt, erklären wir im Folgenden:
Opt-In (Einwilligung)
Seit dem Inkrafttreten der DSGVO im Mai 2018 ein besonders wichtiges Thema: Der Google Tag Manager und der Datenschutz.
Vorab: Zur reinen Nutzung des Google Tag Managers benötigst du kein Cookie Banner. Denn rein technisch setzt der GTM keine Cookies bei deinen Websitebesuchern. Sobald du allerdings Tracking über den Google Tag Manager betreibst, (z. B.: Meta Pixel, TikTok Pixel oder Google Analytics) ändert sich das. Was es dann für dich zu beachten gibt, erklären wir im Folgenden:
Nutzung eines Cookie Banners
Wir empfehlen die Nutzung eines DSGVO-konformen Cookie Banners, um das Opt-In & Opt-Out Verfahren ordentlich durchzuführen. Diese vereinfachen euch die Arbeit und geben euch alles zur Hand, um alles korrekt einbinden zu können.
Opt-Out (Widerruf)
Neben diesem Opt-In-Verfahren muss jedoch auch der andere Weg angeboten werden: Sollte ein Nutzer dem Setzen von Cookies durch (mittels dem GTM eingebundenen) Tools wie etwa Google Analytics oder dem Facebook Pixel widersprechen wollen, muss dieser Widerspruch einfach und unkompliziert möglich sein. Daher empfehlen wir dir eine automatisierte Widerspruchslösung über dein Cookie-Management-System. Diese kannst du beispielsweise in den Datenschutzbestimmungen deiner Website unterbringen. Mit einem Klick auf einen Tracking-Link wird die Verbindung zu den entsprechenden Tools unterbrochen. Zukünftig werden an dem jeweiligen Endgerät, an dem der Widerspruch ausgelöst wurde, keine Daten mehr an die jeweiligen Tools gesendet.
Datenschutzerklärung
Grundsätzlich sendet und speichert der Google Tag Manager keine Daten. Jedoch wird er im Browser der Nutzer ausgeführt, was zur Folge hat, dass er zumindest im Speicher deren Endgeräte als Information abgespeichert wird. Daher empfiehlt sich eine Aufnahme des GTM in deine Datenschutzerklärung nicht nur – eine Nennung des Dienstes und des Betreibers sind auf jeden Fall notwendig.
Solltest du über noch keine Datenschutzerklärung verfügen, können wir dir den Datenschutz-Generator ans Herz legen. Checke hier zusätzlich die Tools, die du im Einsatz hast. Viele von ihnen müssen zwingend in deiner Datenschutzerklärung erwähnt werden. Wenn du dir unsicher bist, ob du alle notwendigen Tools erwähnt hast, werfen wir gern einen Blick darauf.
Fazit: Google Tag Manager einrichten
Den Google Tag Manager einrichten: War doch gar nicht mal so schwer, oder? Abschließend bleibt zu sagen, dass der Google Tag Manager einige Vorteile mit sich bringt:
- Simultanes Arbeiten an Tracking Codes
- Alle Tags gesammelt an einem Ort
- Vereinfachte Tag-Integration
- Erhöhte Website-Performance
- Kostenlos verfügbar
- Funktioniert zuverlässig mit Google Analytics
- Vorschaufunktion zum Testen
In diesem Artikel hast du gelernt, was der Google Tag Manager ist, wie er aufgebaut ist und wie du ihn auf deiner Website oder deinem Online-Shop einbinden kannst. Der Weg zum Ziel ist bei den vorgestellten Hosting-Providern und Shopsystemen jeweils etwas anders, aber eines bleibt meist gleich: Um den Google Tag Manager einbinden zu können, benötigst du lediglich den <head>- und den <body>-Code und musst diese an den richtigen Stellen einfügen. Sollte sich bei dir dabei ein Problem ergeben, kontaktiere uns gerne – wir helfen dir als Google Partner gern!

Nicolas Gündling
Als Performance Marketing Manager wacht Nico über unsere Kampagnen und versorgt zusätzlich unsere Social-Kanäle mit Inhalten. Wenn er nicht gerade in Abstimmungsprozessen festhängt, rettet er die Leben unserer Office-Pflanzen.