Inhaltsverzeichnis
Was ist der Facebook Events Manager?
Der Facebook Events Manager von Meta ermöglicht zahlreiche Funktionen rund um das Thema Online-Tracking. Seit der Umbenennung der Firma hinter Facebook in “Meta” heißt das Tool mittlerweile strenggenommen auch Meta Events Manager.
Wenn du auf deiner Unternehmenswebsite oder einer App das Facebook Pixel (oder auch Meta Pixel) eingebunden hast, kannst du im Events Manager den Pixel Basiscode, die Pixel Events (Standard Events) sowie Selbstdefinierte Conversions (ehemals: Custom Conversions) einsehen. Ebenfalls findest du weitere Integrationen wie die Meta Conversions API und deine SDK (für Apps) im Facebook Events Manager – alles an einem zentralen Ort.
Du erreichst den Facebook Events Manager, indem du dich im Business Manager anmeldest. Hierzu klickst du auf das Menü (3 waagerechte Linien) und navigierst zum “Events Manager”. Falls du es nicht findest, kannst du zudem über folgenden Link darauf zugreifen: Klick mich, um den Facebook Events Manager zu öffnen.
Voraussetzungen für den Facebook Events Manager
Um das Beste aus deinem Facebook Events Manager herauszuholen, solltest du vorab folgende Aufgaben erledigen:
Kannst du bei beiden einen Haken setzen? Dann machen wir direkt weiter.
Wie ist der Facebook Events Manager aufgebaut?
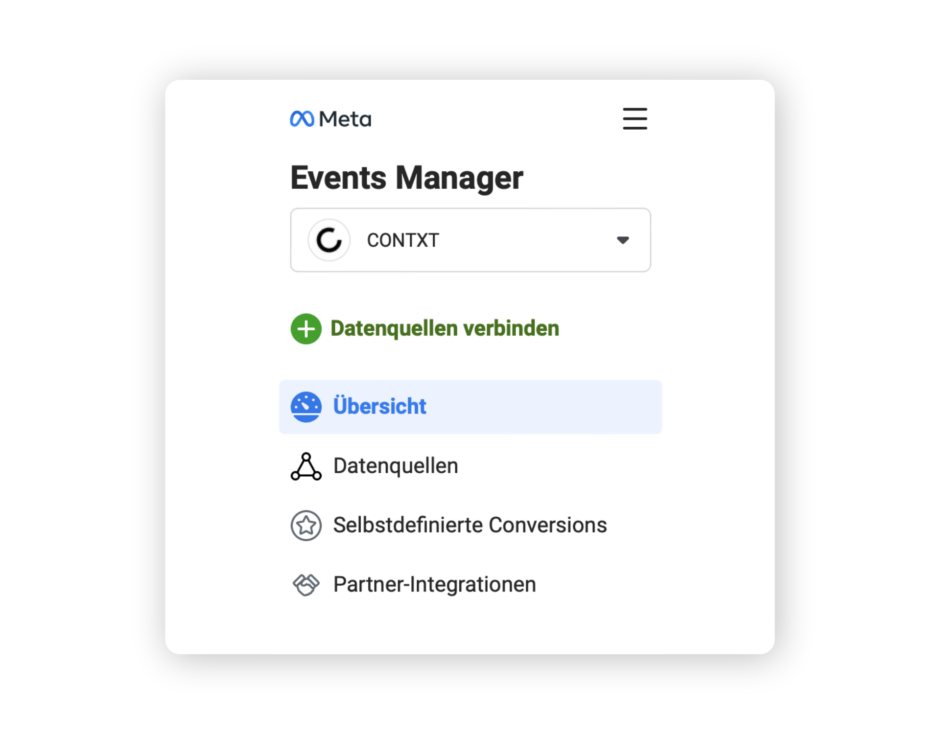
Wenn du im Facebook Events Manager angekommen bist, siehst du sofort die zentrale Übersicht. Werfen wir allerdings zuerst einmal einen Blick auf den allgemeinen Aufbau des Events Managers.

Die 4 Menüpunkte lauten:
- Übersicht
- Datenquellen
- Selbstdefinierte Conversions
- Partner-Integrationen
Starten wir also mit den unterschiedlichen Bereichen des Facebook Event Managers:
Die Übersicht: Warnungen, Aufgaben, Events & Priorisierung
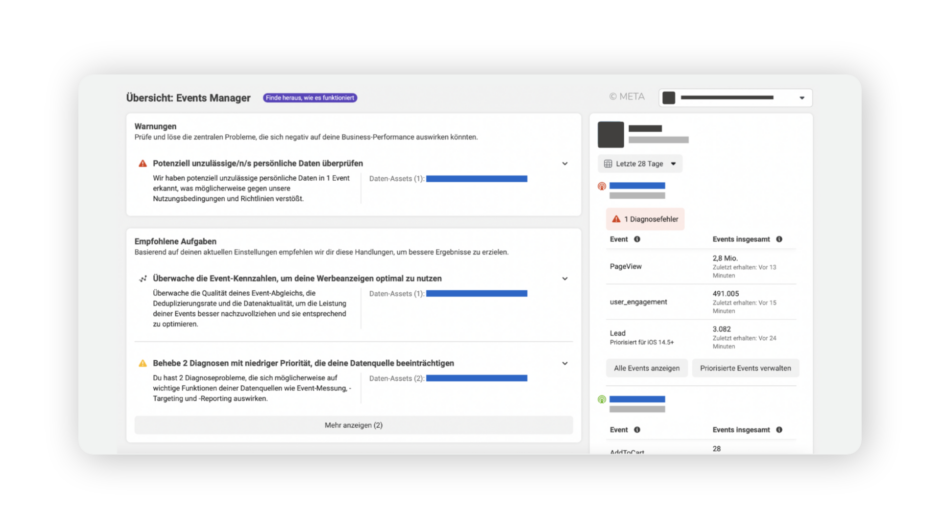
Die zentrale Übersicht des Events Manager zeigt dir eine Zusammenfassung der wichtigsten Bereiche:

Rechts oben musst du im ersten Schritt überprüfen, ob das richtige Werbekonto ausgewählt ist. Denn ein Events Manager ist immer an ein Werbekonto gebunden.
Wenn dein Meta Pixel auf der Website oder einer App eingebunden ist, kannst du nun schon erste Informationen sehen. Ganz prominent zeigt Meta dir aktive Warnungen sowie empfohlene Aufgaben an, die dabei helfen sollen, die Datenqualität zu verbessern. Aber Achtung: Die Hinweise sollten mit Vorsicht genossen werden. Nicht immer macht eine Umsetzung genau so Sinn – vor allem in Bezug auf den europäischen bzw. deutschen Datenschutz. Manchmal werden Warnmeldungen auch angezeigt, obwohl das eigentliche Problem bereits behoben wurde. Wenn du hier unsicher bist, melde dich gerne bei uns.
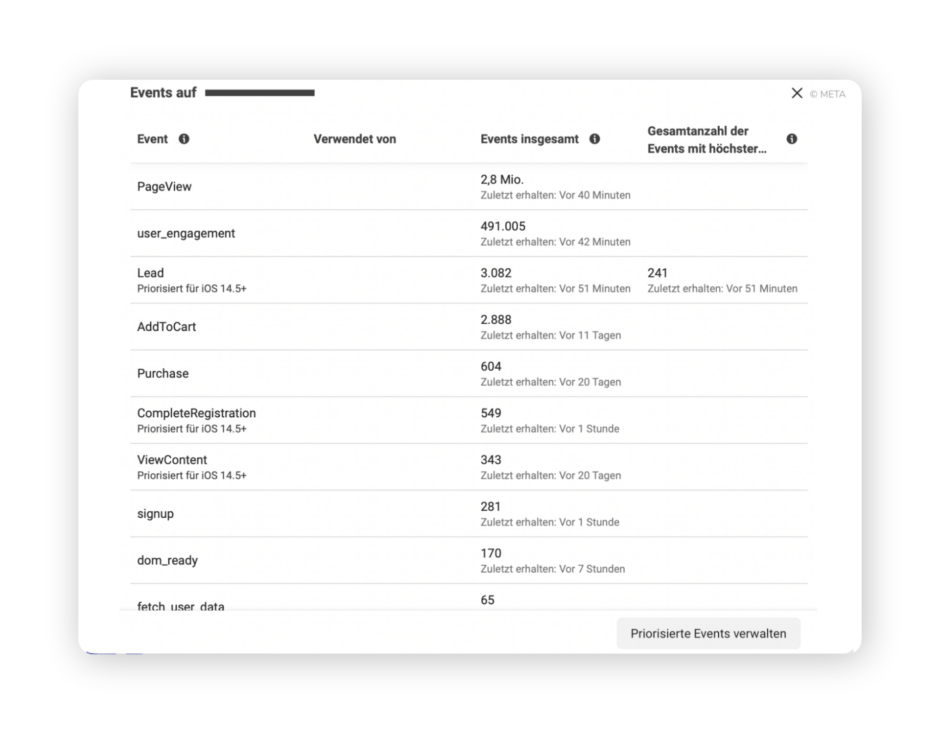
Auf der rechten Seite siehst du nun die von Meta erhobenen Daten durch dein Meta Pixel. Der Name des Pixels wird dir angezeigt und darunter Events (Standard Events und Custom Events), die über das Pixel nach Meta geschickt werden. Wenn du lediglich den Basiscode mit dem Google Tag Manager eingebunden hast, siehst du hier erst einmal nur “PageView”. Über den Zeitraum kannst du auswählen, wie viele Aktivitäten dir angezeigt werden sollen. Falls du viele Events besitzt, kannst du mit einem Klick auf “Alle Events anzeigen” eine komplette Übersicht aufrufen:

Standardmäßig sind deine Events nach der Gesamtzahl an Aktivitäten absteigend sortiert. Ehemals konntest du hier auch deine Events priorisieren. Die Priorisierung ist eine wichtige Optimierung seit der Einfphrung von iOS 14.5. Mehr Infos zu iOS 14.5 erfährst du in folgendem Beitrag: iOS 14.5 Auswirkungen auf Facebook Ads.
Update 2023: Meta übernimmt die Priorisierung der Events (ehemals über die Web-Event-Konfiguration) selbst. Als Werbetreibender musst du also nicht mehr selbst aktiv werden und bestimmen, welche Events in welcher Reihenfolge relevant sind.
Du findest den Beitrag interessant? Neue Artikel im Newsletter erhalten.
Datenquellen: Übersicht, Events testen, Fehlerdiagnose, Verlauf und Einstellungen
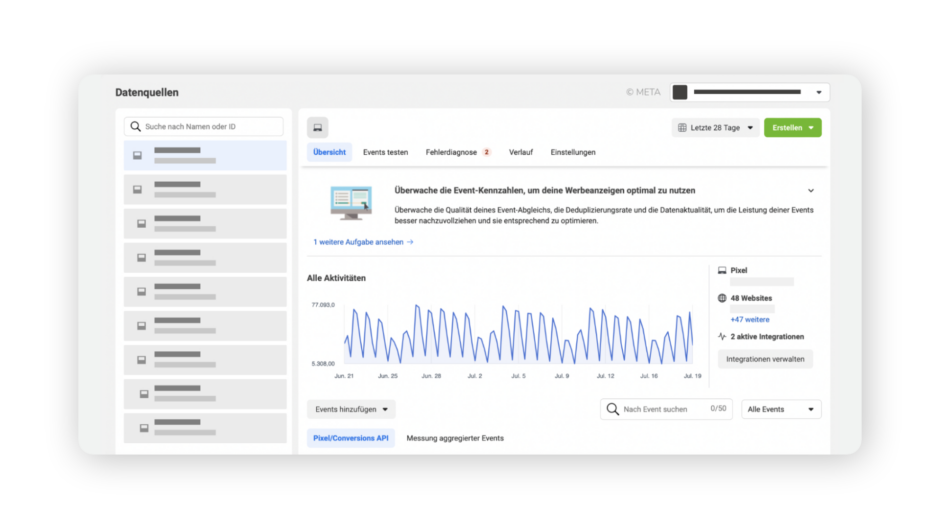
Mit Klick auf den zweiten Menüpunkt lacht dich folgende Ansicht an:

Auf der linken Seite des Facebook Event Managers siehst du alle Datenquellen, die deinem Werbekonto zugeordnet sind. Reminder: Rechts oben bitte überprüfen, ob das richtige Werbekonto ausgewählt ist.
Nun kannst du jede einzelne Datenquelle anklicken und die rechte Seite des Bildschirms durchlaufen. Für deine ausgewählte Datenquelle stehen noch einmal 5 Unterpunkte zur Verfügung: Übersicht, Events testen, Fehlerdiagnose, Verlauf und Einstellungen.
Übersicht einer Datenquelle
In der Übersicht siehst du nun die wichtigsten Daten zu deiner Datenquelle (wohingegen die allgemeine Übersicht bereits alle Datenquellen und Informationen gebündelt hat). Im Schaubild “Alle Aktivitäten” kannst du dir einen schnellen Überblick verschaffen, ob dein Pixel Event-Daten feuert. Um den Ausschnitt zu verändern, kannst du rechts oben wieder den Zeitraum verändern.
Auf der rechten Seite neben dem Schaubild bekommst du noch einmal die wichtigsten Eckdaten deines Pixels: ID, eingebundene Websites und aktive Integrationen.

Standardmäßig findest du lediglich eine Integration und zwar “Browser-Pixel”. Wir empfehlen seit iOS 14.5 immer den Einsatz der Facebook Conversion API (oder auch Meta Conversions API genannt), um mehr und qualitativ hochwertigere Daten zu erheben. Die “Conversions API” ermöglicht es, Daten über deinen Server statt nur im Browser zu erheben. Die Restriktionen von Cookies über das Browser-Pixel sind also ausgeschlossen. Wie du die Conversions API einbindest, findest du unter folgendem Beitrag: Facebook Conversion-API einrichten. Falls etwas nicht klappen sollte oder wir die Integration vollständig übernehmen sollen, kannst du uns gerne kontaktieren bzw. unsere Angebote zur Facebook Conversion API anschauen.
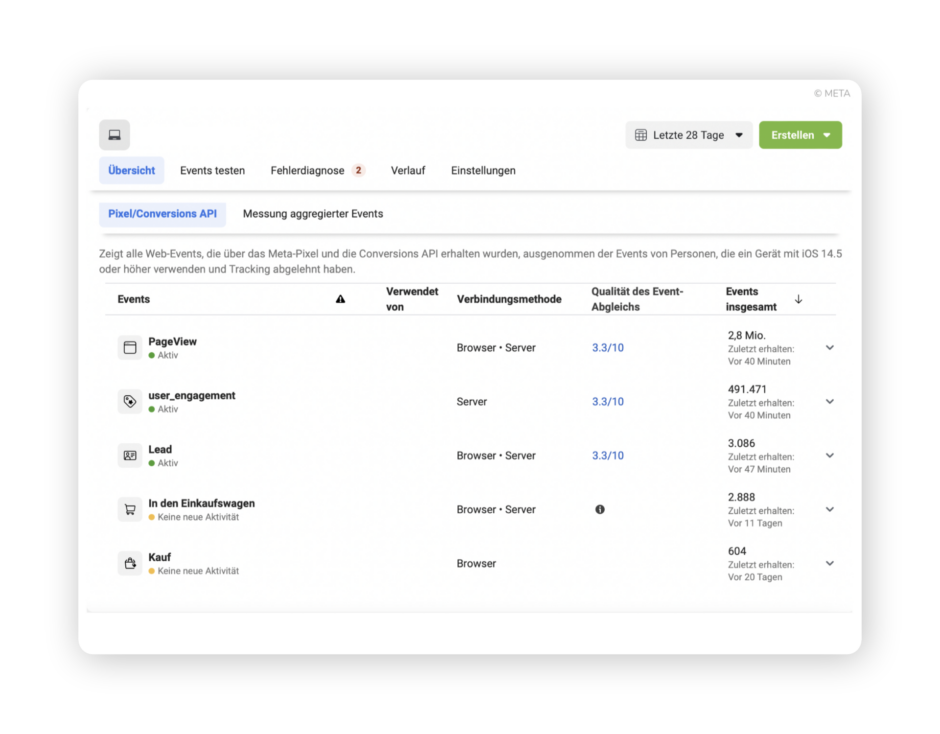
Wenn du nun etwas weiter nach unten scrollst, siehst du noch einmal eine Aufschlüsselung aller Events für das ausgewählte Pixel:

Wenn unter dem Event “Aktiv” steht, ist das Event korrekt eingebunden und es werden Daten erhoben. Unter Verbindungsmethode kannst du zusätzlich sehen, über welche Integrationen das Event erhoben wird. Die für uns wichtigsten Events bespielen wir über Browser + Server. Nicht so wichtige Events sind lediglich über das normale Browser-Pixel eingerichtet. Übrigens: Die angezeigte Datenqualität kannst du getrost ignorieren. Meta versucht hier, möglichst viele Daten von deinen Website-Besuchern zu erheben. Das ist allerdings ohne den sogenannten “Erweiterten Abgleich” schwierig. Und diesen Abgleich empfehlen wir aus Datenschutzgründen zu unterlassen, da sonst einige personenbezogene Daten wie Nachname oder Adresse rechtswidrig an Facebook übermittelt werden.
Wenn du mehr über das jeweilige Event wissen willst, kannst du einfach darauf klicken und bekommst ein eigenes Schaubild mit weiteren Informationen. Zudem hast du die Möglichkeit, die Daten des Events zu exportieren, das Event zu verwalten (also zu bearbeiten) oder weitere Details anzuschauen.
Events einer Datenquelle debuggen
Mit dem nächsten Unterpunkt “Events testen” kannst du testen, ob deine Events alle korrekt eingebunden sind und ausgelöst werden. Achtung: Das Debugging funktioniert nicht in allen Browsern. Wir empfehlen hierfür Google Chrome. Nun aber los: Du gibst die gewünschte URL in die Suchleiste links ein. Ein Pop-up öffnet sich. Hier kannst du nun mit deiner Website interagieren und parallel im Events Manager schauen, welche Events erhoben werden. Wenn dies alles passt, prima. Wenn nicht, musst du noch einmal ans Tracking heran. Wenn du hier nicht weitekommst und die Standard Events nicht ausgelöst werden, stehen wir dir als Meta Business Partner gerne zur Seite.
Fehlermeldungen & Verlauf für eine Datenquelle
Der nächste Menüpunkt “Fehlerdiagnose” zeigt dir Fehlermeldungen deiner Datenquelle an. Auch diese Warnhinweise findest du für alle Datenquellen gebündelt in der allgemeinen Übersicht. Wie schon erwähnt, ist es nicht immer empfehlenswert, alle von Meta vorgeschlagenen Aufgaben einfach umzusetzen.
Wenn mehrere Personen am Pixel arbeiten und etwas nicht mehr funktioniert, hat sicherlich jemand etwas umgestellt. Wer ist nun der Übeltäter? Meta hat einen eigenen Verlauf pro Datenquelle, hier werden alle Änderungen protokolliert.
Einstellungen der Datenquelle
In den Einstellungen kannst du weitere Details zu deiner Datenquelle abrufen:
- Pixel-ID, den Ersteller und Eigentümer ansehen
- Pixel mit anderen Unternehmen teilen
- Cookie-Einstellungen verwalten
- Erweiterten Abgleich einschalten/ausschalten
- Event-Setup-Tool einrichten
- Facebook Conversion API einrichten
- Traffic-Berechtigungen bearbeiten
Die wichtigen Punkte haben wir für dich in der Auflistung gefettet. In den Einstellungen solltest du aus Datenschutzgründen prüfen, ob der Erweiterte Abgleich ausgeschaltet ist. Ebenfalls kannst du in den Einstellungen mit der Einrichtung der Facebook Conversion API starten. Hierzu haben wir dir oben unseren passenden Artikel sowie unsere Leistungen dazu verlinkt.
Und zu guter Letzt kannst du unter “Traffic-Berechtigungen” bestimmte Domains ein- und ausschließen. Wenn jemand unerlaubt dein Pixel benutzt, kannst du hier eine Blacklist für bestimmte Domains erstellen. Wenn du nur bestimmte Domains im Vorhinein erlauben möchtest, kannst du auch eine Whitelist einstellen. Hier solltest du aber darauf achten, dass du bei einer neuen Website die Whitelist auch mit der neuen Domain erweitern musst! Wenn du also in der Übersicht bei den Websites komische Domains findest, solltest du einmal diesen Weg zu den Einstellungen einschlagen.
Selbstdefinierte Conversions
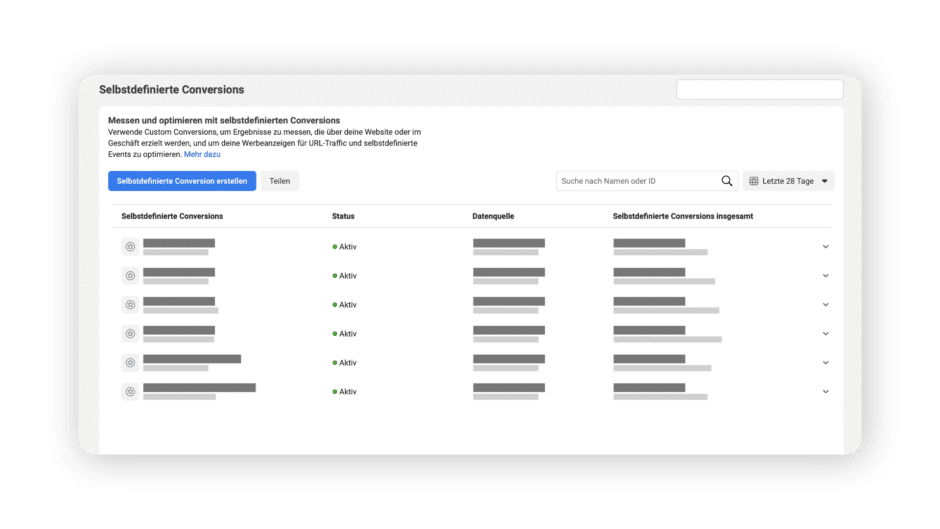
Der dritte Menüpunkt sind die sogenannten Selbstdefinierten Conversions (ehemals Custom Conversions). Wie der Name schon impliziert, handelt es sich um benutzerdefinierte Conversions, die du schnell per “Plug&Play” über die URL anlegen kannst. Falls schon Conversions vorhanden sind, findest du diese in der erscheinenden Tabelle:

Für was nun auch noch Selbstdefinierte Conversions? Diese Conversions nutzen wir bei uns zur Messung von Mikrozielen. Wenn beispielsweise auf einer Website dein Lead-Event bei 20 Formularen ausgelöst wird, kannst du hier für ein bestimmtes Formular eine Selbstdefinierte Conversion anlegen. Diese ist URL-basiert, also am besten misst du dies mit einer Success Page.
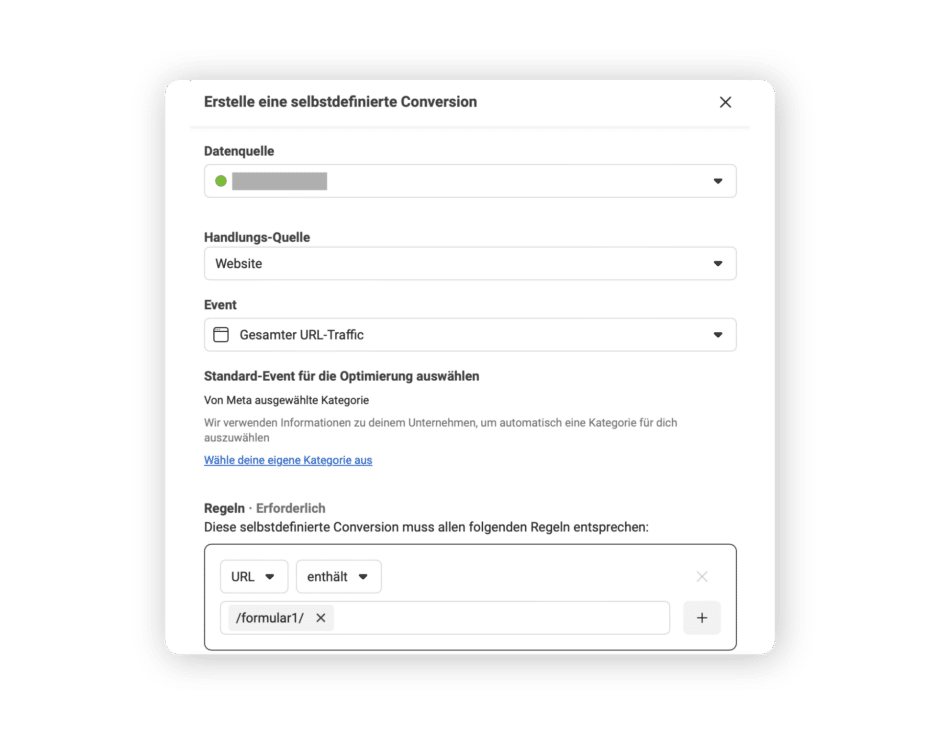
Hierzu klickst du auf den blauen Button “Selbstdefinierte Conversion erstellen”. Im anschließenden Pop-up kannst du dann links oben einen Namen festlegen, darunter das Pixel auswählen, dann das gewünschte Event und abschließend einen URL-Schnipsel mit dem Operator “enthält”. Beispiel:

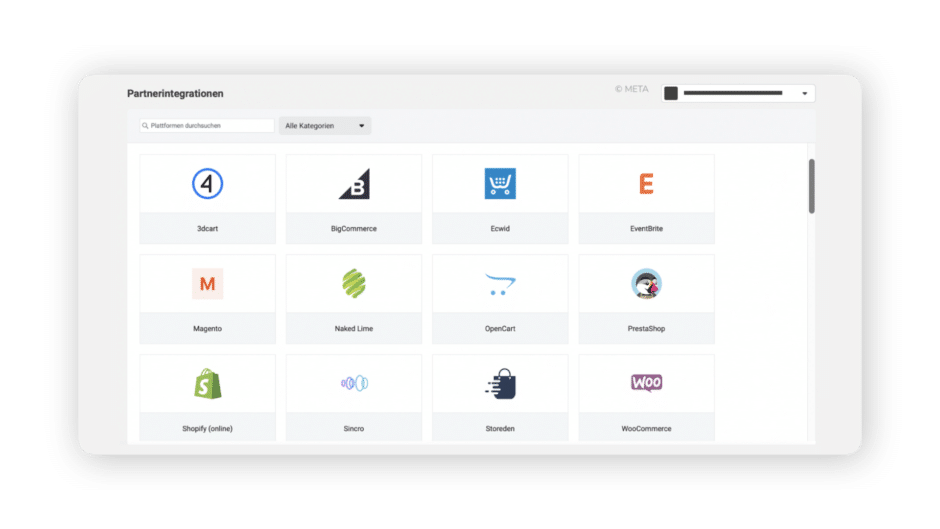
Partner-Integrationen
Meta möchte im Bereich Tracking den Einstieg möglichst einfach halten. Deshalb werden mit den Partner-Integrationen unterschiedliche Tools angezeigt, die eine einfache Implementation ermöglichen. Hier sind nahezu alle Content-Management-Systeme und Shopsysteme vertreten. Der Prozess ist sehr einfach und intuitiv: Einfach auf das eigene Website-Tool klicken und alle Fenster durchlaufen.

Für den Einstieg ist die Einbindung mittels einer Partner-Integration zu empfehlen. Wenn allerdings noch weitere Tracking Codes im Alltag genutzt werden, empfehlen wir die zentrale Einrichtung mit dem Google Tag Manager (GTM). Hier sind dann alle Tracking Codes an einem zentralen Platz. Und wenn sich mal ein Lead-Event ändert, kann dies mittels GTM direkt an alle ausgewählten Tracking Codes gesendet werden. Wenn du Unterstützung bei der Einrichtung des eigenen Google Tag Managers benötigst, melde dich gerne bei uns.
Das war es auch schon. Du hast den Rundgang durch den Facebook Events Manager abgeschlossen. Wir wünschen dir gutes Gelingen beim Messen deiner Events. Als Meta Business Manager stehen wir dir gerne zur Seite, wenn du dein Tracking auf das nächste Level heben möchtest. Nimm gerne Kontakt mit uns auf. Wir freuen uns auf dich!

Als Facebook-Ads-Professional verantwortet Jannik den Bereich Facebook Marketing der Agentur. Wenn er gerade nicht im Werbeanzeigenmanager unterwegs ist, tobt er sich gerne kreativ und visuell aus.
